
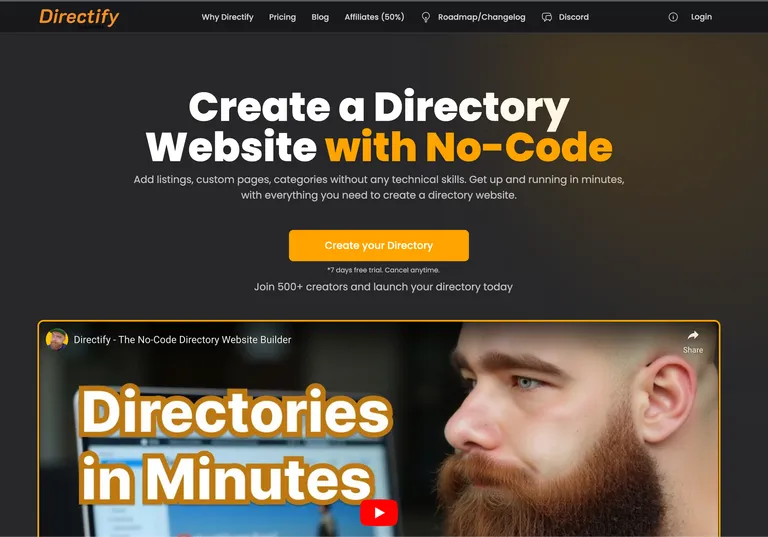
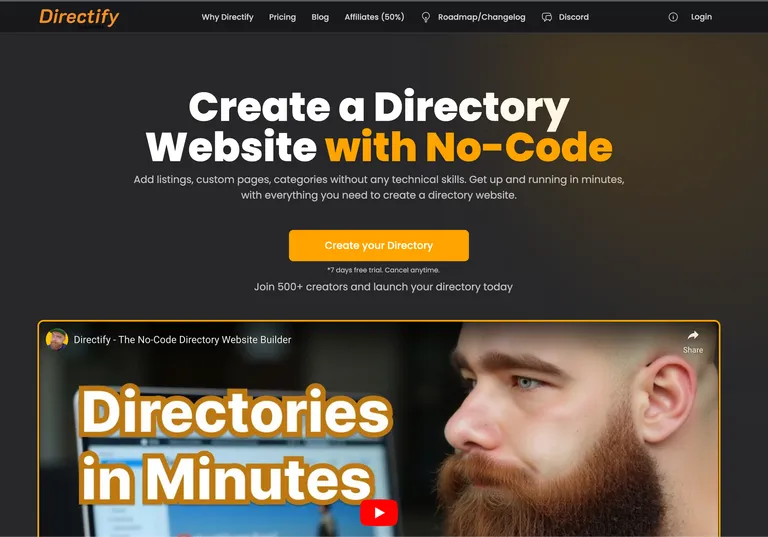
Automating screenshots for directory websites with ScreenshotOne
How and why "Directify" used ScreenshotOne to automate screenshots for directory websites.
- Written by
- Dmytro Krasun, Sergey Karakhanyan
- Published on
- •
- 2 min read
Dmytro Krasun
With more than a decade of experience in software engineering, I share the best practices and solutions you can apply to your problems in the space of headless browsers. You can also find me on Twitter and LinkedIn

How and why "Directify" used ScreenshotOne to automate screenshots for directory websites.

A funny game built on top of ScreenshotOne API.

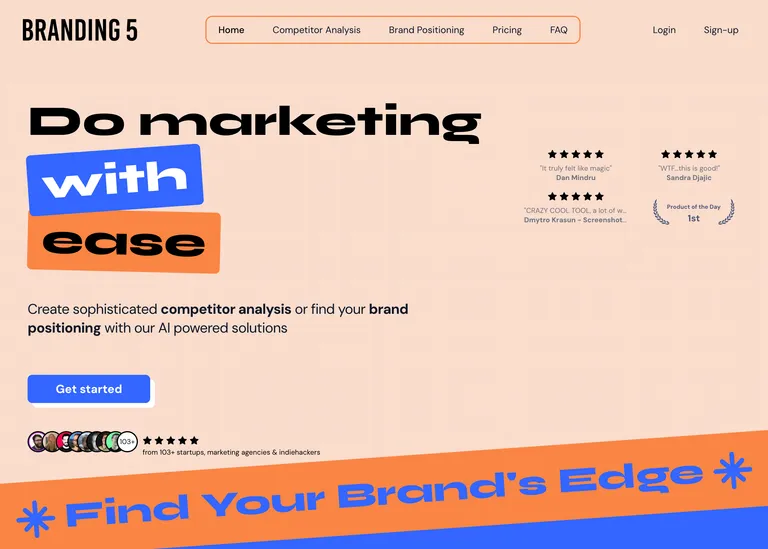
If you are interested in diving deeper into the Branding 5 use case and discover if ScreenshotOne might be useful for you, too, keep reading.

Check out how ScreenshotOne relies on Cloudflare Workers as an API gateway to enhance performance, reliability, and cost-efficiency.

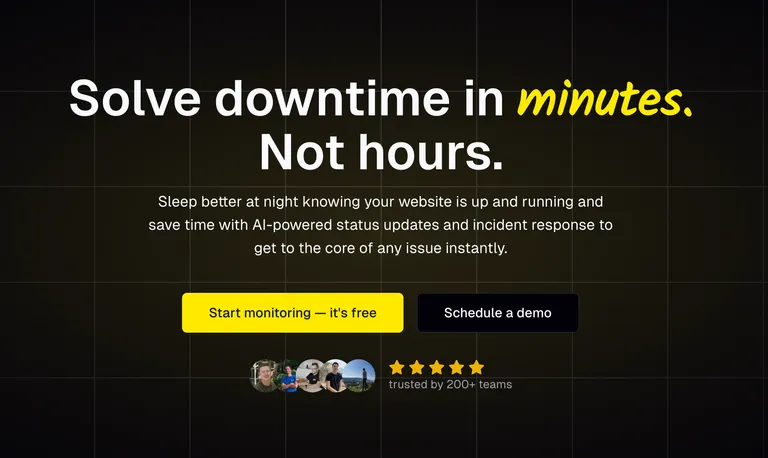
If you are interested in diving deeper into the Spectate use case and discover if ScreenshotOne might be useful for you, too, keep reading.

If you are interested in diving deeper into the GetWebsite.Report use case and discover if ScreenshotOne might be useful for you, too, keep reading.

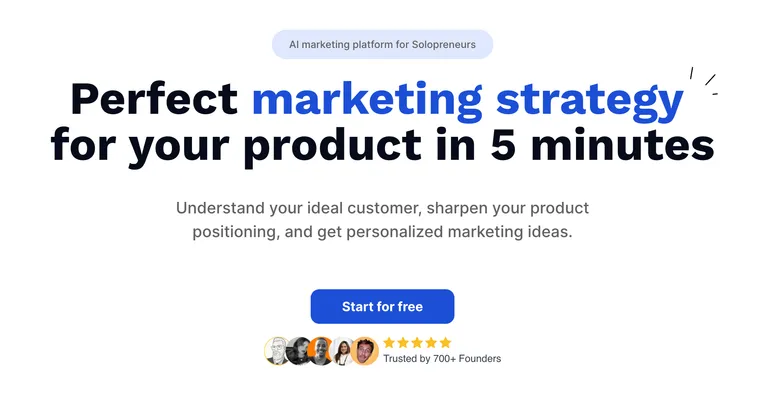
If you are interested in diving deeper into the FounderPal use case and discover if ScreenshotOne might be useful for you, too, keep reading.

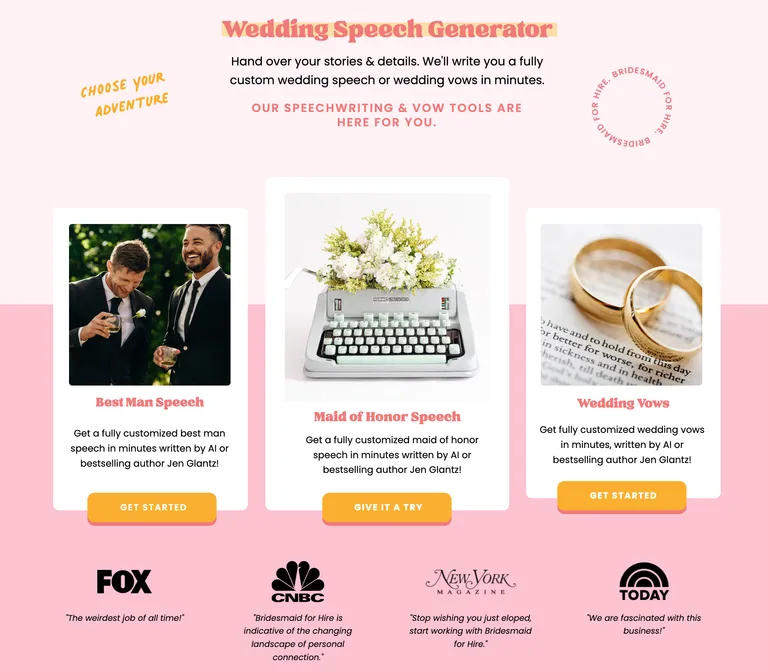
How and why "Bridesmaid for Hire" used ScreenshotOne to boost their email campaign CTR.

There 3 simple ways to render website screenshots in Next.js—using Puppeteer, Cloudflare Browser Rendering, and a screenshot API like ScreenshotOne or similar.

Cloudflare recently launched a new Browser Rendering platform. I decided to dive into it and quickly check if I could use it in ScreenshotOne to provide a faster and better customer experience.

When to use Playwright and when to use Puppeteer.

What is Puppeteer and what you can use it for.
Exhaustive documentation, ready SDKs, no-code tools, and other automation to help you render website screenshots and outsource all the boring work related to that to us.