
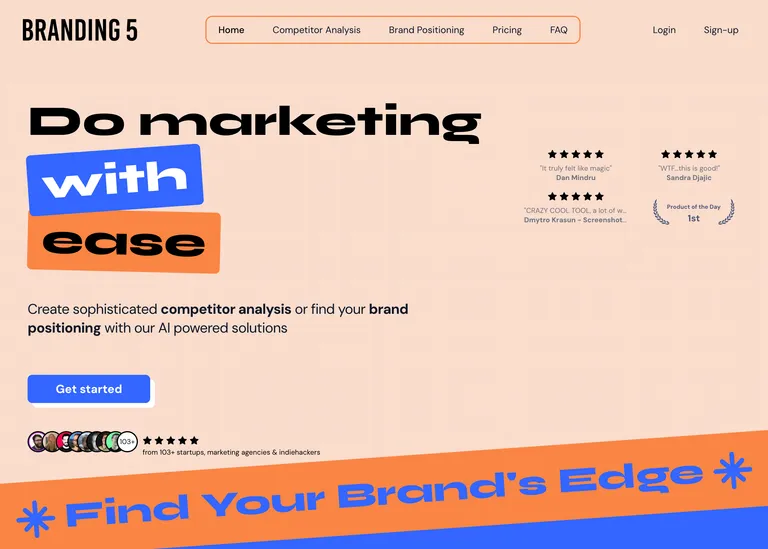
How Branding 5 uses ScreenshotOne for competitor analysis
If you are interested in diving deeper into the Branding 5 use case and discover if ScreenshotOne might be useful for you, too, keep reading.
- Written by
- Matthias Neumayer, Dmytro Krasun
- Published on
- •
- 2 min read