
Blast Banners with ScreenshotOne
A funny game built on top of ScreenshotOne API.
- Written by
- Dmytro Krasun
- Published on
- •
- 1 min read
Automate Website Screenshots
Guides, Product Updates, and Helpful Resources from ScreenshotOne.

A funny game built on top of ScreenshotOne API.

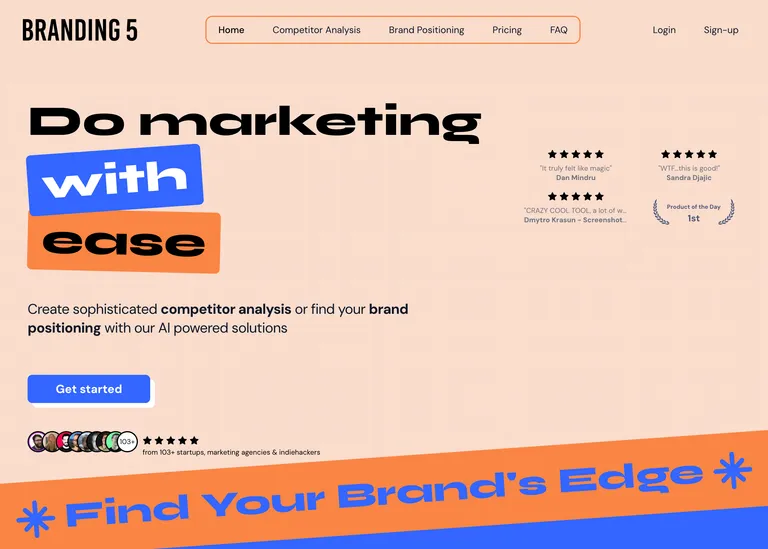
If you are interested in diving deeper into the Branding 5 use case and discover if ScreenshotOne might be useful for you, too, keep reading.

Check out how ScreenshotOne relies on Cloudflare Workers as an API gateway to enhance performance, reliability, and cost-efficiency.

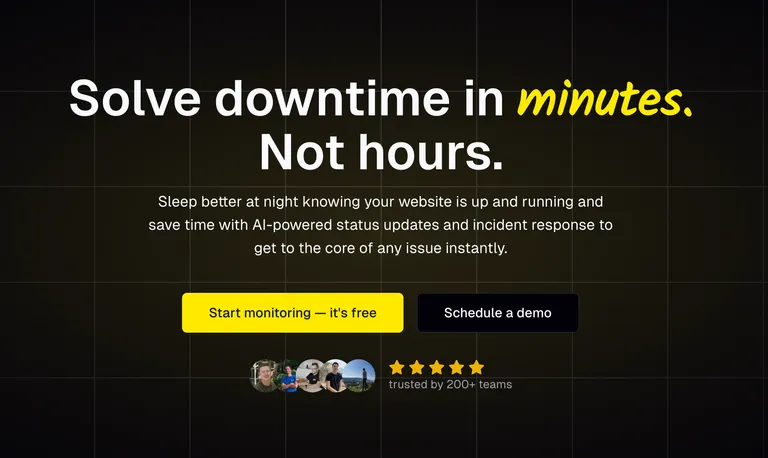
If you are interested in diving deeper into the Spectate use case and discover if ScreenshotOne might be useful for you, too, keep reading.

If you are interested in diving deeper into the GetWebsite.Report use case and discover if ScreenshotOne might be useful for you, too, keep reading.

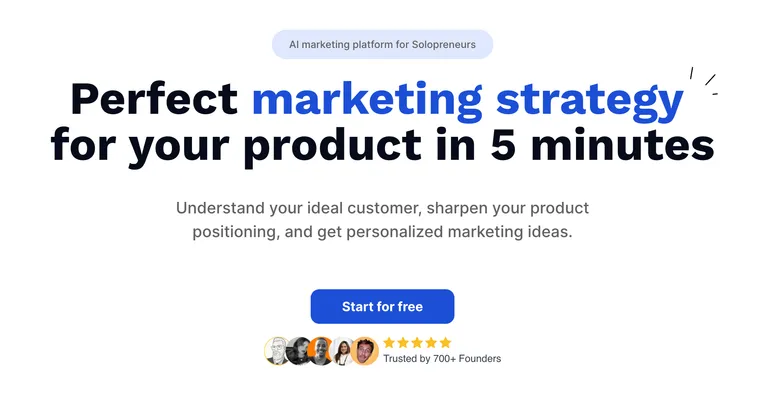
If you are interested in diving deeper into the FounderPal use case and discover if ScreenshotOne might be useful for you, too, keep reading.

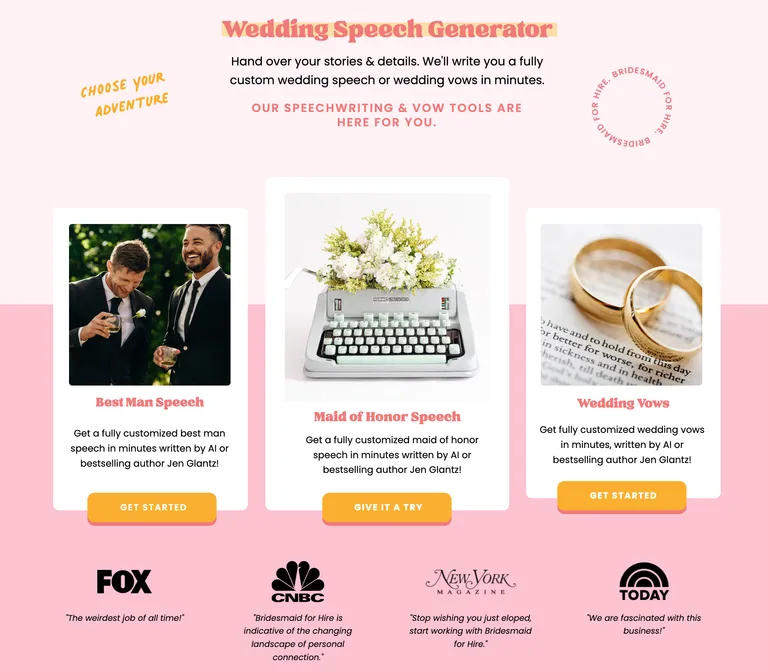
How and why "Bridesmaid for Hire" used ScreenshotOne to boost their email campaign CTR.

There 3 simple ways to render website screenshots in Next.js—using Puppeteer, Cloudflare Browser Rendering, and a screenshot API like ScreenshotOne or similar.
Exhaustive documentation, ready SDKs, no-code tools, and other automation to help you render website screenshots and outsource all the boring work related to that to us.