
ScreenshotOne October 2025 updates
Metadata content format, upgraded dashboard, improved webhooks, updated Go SDK, Make conference, and AWS disruption lessons.
- Written by
- Dmytro Krasun
- Published on
- •
- 1 min read
Guides, Product Updates, and Helpful Resources from ScreenshotOne.

Metadata content format, upgraded dashboard, improved webhooks, updated Go SDK, Make conference, and AWS disruption lessons.

Sharing thoughts and lessons learned from the AWS (us-east-1) disruption, including impact on ScreenshotOne.

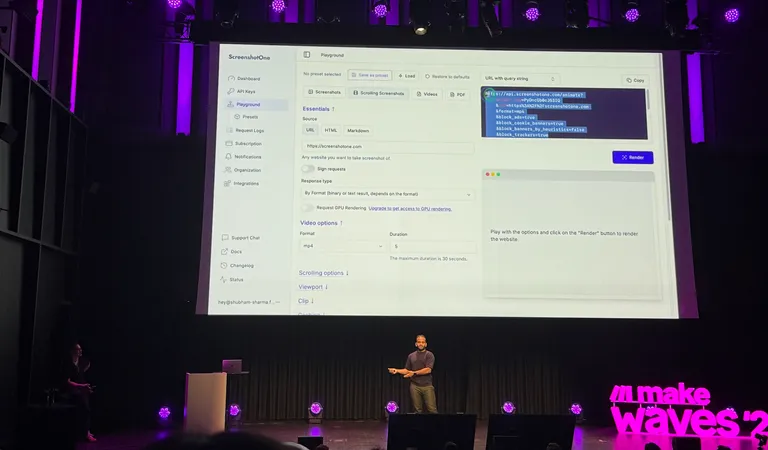
One of our friends noticed ScreenshotOne at the official Make conference

Playground presets, screenshot URL in webhooks, improved full‑page rendering, and ownership change for subscribed orgs.

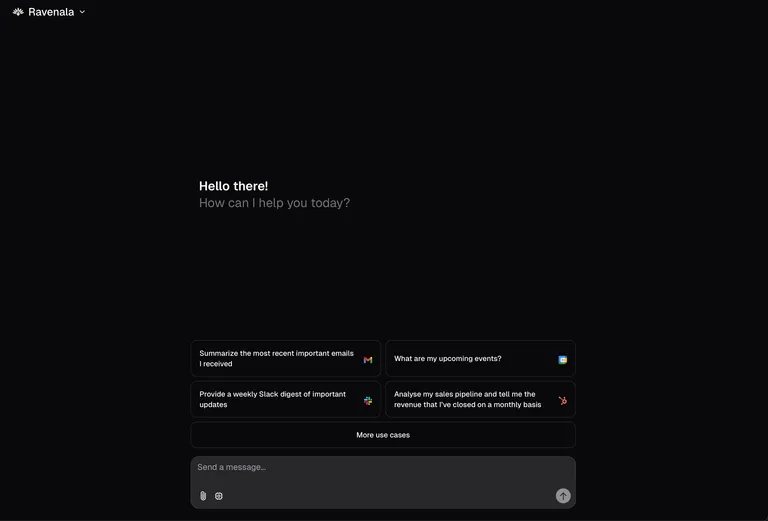
ScreenshotOne is available on Ravenala, a new AI-powered platform for creating and managing content.

A few thoughts on the topic of screenshots and law.

A short story about how I debugged and fixed an uptime issue.

A short story about how and why Outrank uses ScreenshotOne for screenshot generation to enrich SEO content.
Exhaustive documentation, ready SDKs, no-code tools, and other automation to help you render website screenshots and outsource all the boring work related to that to us.