
How RankPill uses ScreenshotOne
Sharing how RankPill uses ScreenshotOne to automate website screenshot generation for SEO and GEO automation.
- Written by
- Modest Mitkus, Dmytro Krasun
- Published on
- •
- 1 min read
With more than a decade of experience in software engineering, I share the best practices and solutions you can apply to your problems in the space of headless browsers. You can also find me on Twitter and LinkedIn

Sharing how RankPill uses ScreenshotOne to automate website screenshot generation for SEO and GEO automation.

Saaspo chose ScreenshotOne to automate tedious and boring work to generate pixel-perfect screenshots for their platform. Why?

Metadata content format, upgraded dashboard, improved webhooks, updated Go SDK, Make conference, and AWS disruption lessons.

Sharing thoughts and lessons learned from the AWS (us-east-1) disruption, including impact on ScreenshotOne.

One of our friends noticed ScreenshotOne at the official Make conference

Playground presets, screenshot URL in webhooks, improved full‑page rendering, and ownership change for subscribed orgs.

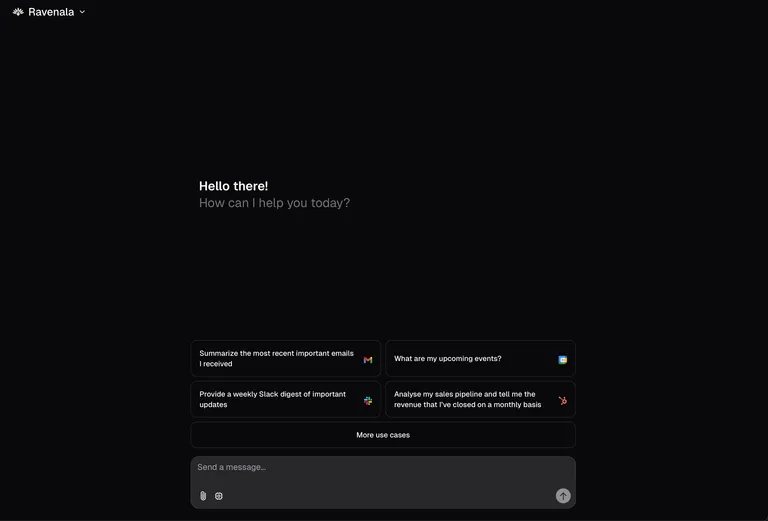
ScreenshotOne is available on Ravenala, a new AI-powered platform for creating and managing content.

A few thoughts on the topic of screenshots and law.

A short story about how I debugged and fixed an uptime issue.

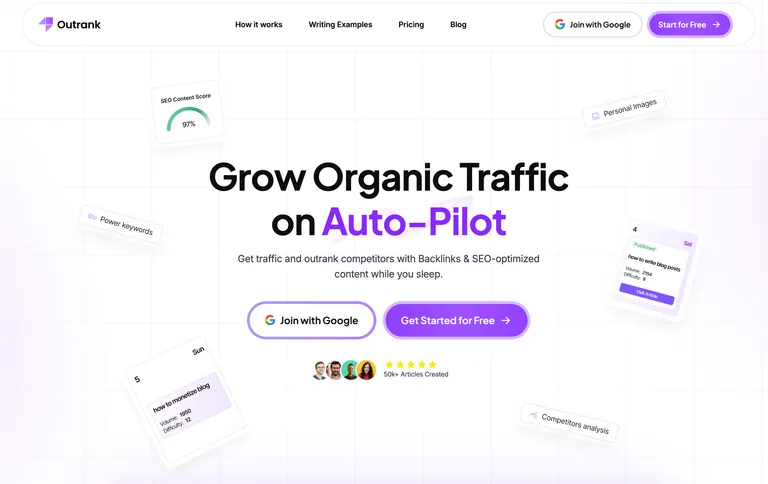
A short story about how and why Outrank uses ScreenshotOne for screenshot generation to enrich SEO content.

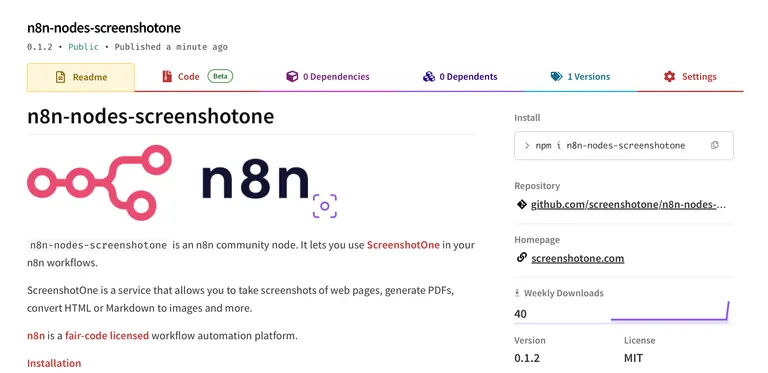
You can now use ScreenshotOne in n8n workflows to render website screenshots, PDFs, scrolling screenshots and videos.

ScreenshotOne participated in the first launch batch of the LaunchDay platform
Exhaustive documentation, ready SDKs, no-code tools, and other automation to help you render website screenshots and outsource all the boring work related to that to us.