When fromSurface is set to true, captures screenshot from the surface rather than the view. When it is set to false, works only in headful mode and ignores page viewport (but not browser window’s bounds). Defaults to true.
The option doesn’t make much sense when using headless mode. But to understand how it works, let’s execute the next code in the headful mode:
'use strict';
const puppeteer = require('puppeteer');(async () => { const browser = await puppeteer.launch({headless: false}); try { const page = await browser.newPage(); await page.setViewport({width: 1920, height: 1280});
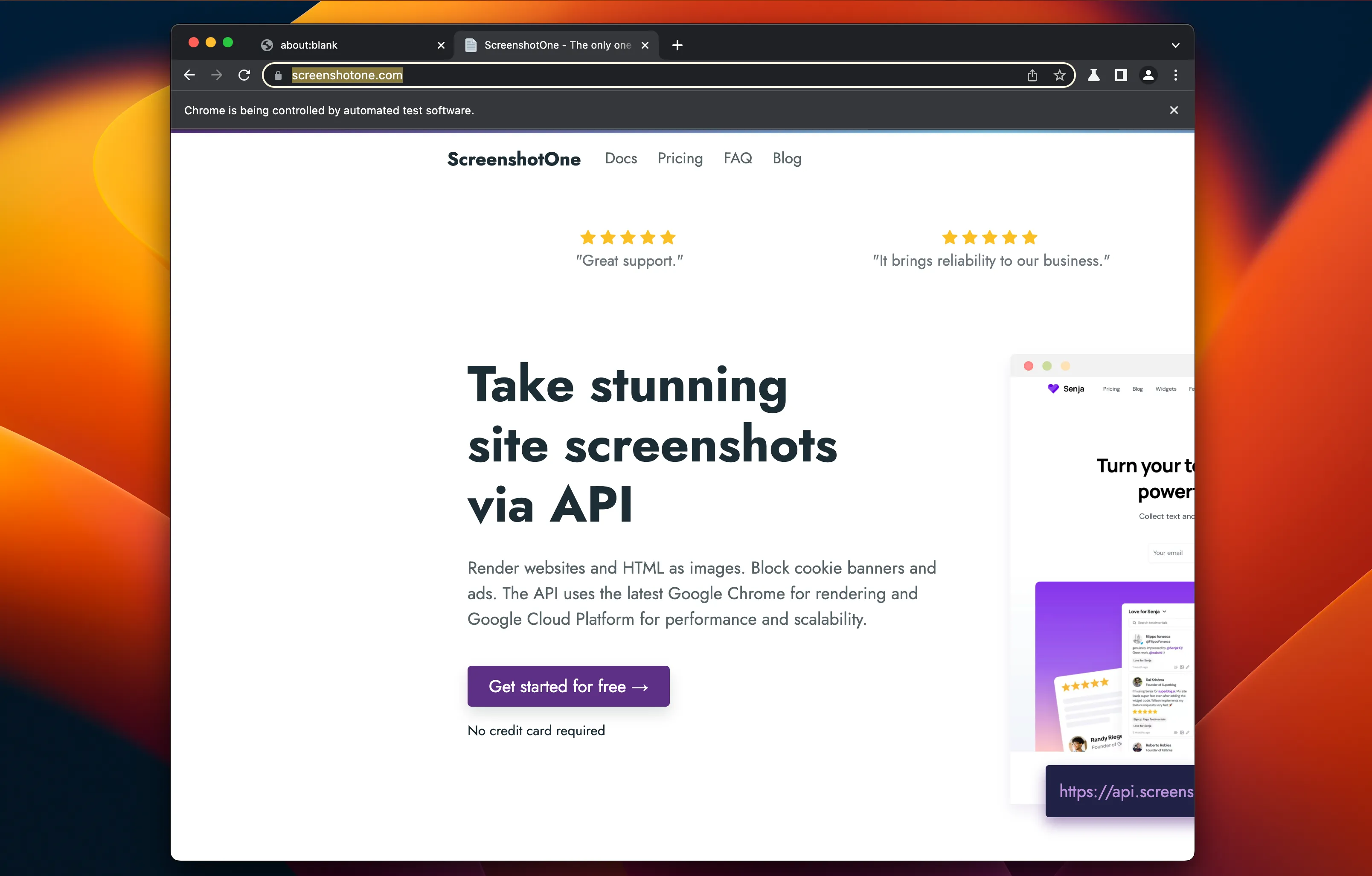
await page.goto('https://screenshotone.com');
await page.screenshot({ path: 'from_surface_false.png', fromSurface: false}); } catch (e) { console.log(e) } finally { await browser.close(); }})();The window is opened, and it is size is limited by the default window size, but the viewport size is different, so that’s what you would see if you run the code:

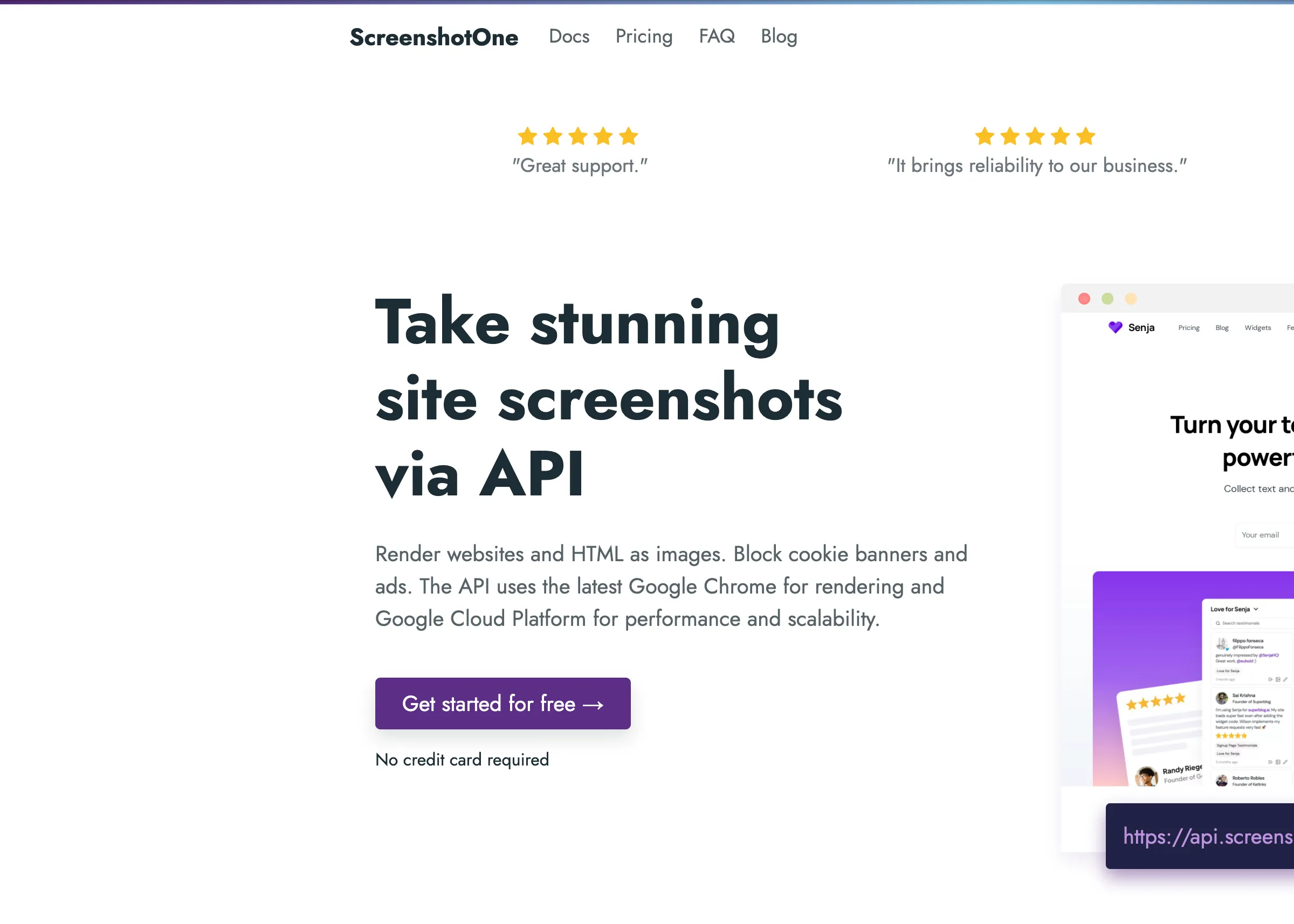
So, when fromSurface is set to false, that’s how the screenshot will look like:

By the way, there is a few related articles you might be interested in:


