The option captureBeyondViewport was introduced to solve the problem in Chrome DevTools when you take a screenshot of the node and the part of the node is hidden from the viewport. If captureBeyondViewport is set to true, the hidden part of the node will be screenshotted too.
Showcasing captureBeyondViewport
That’s the example that we are going to test:
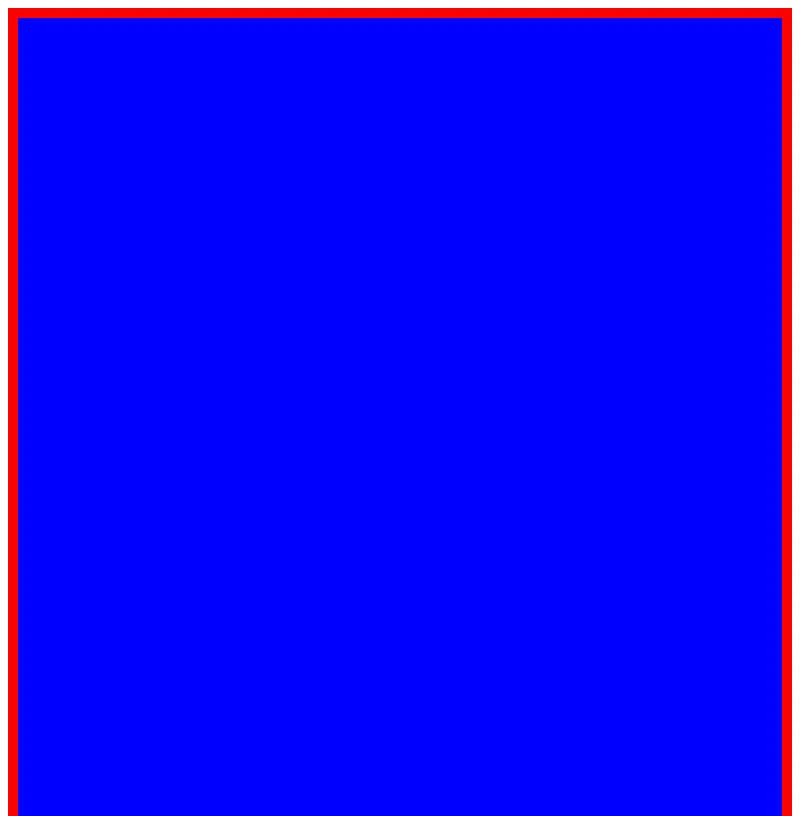
<!DOCTYPE html><html> <body> <div class="beyond-viewport-element" style="height: 110vh; background-color: blue; border: 10px solid red" ></div> <div class="next-element" style="height: 100px; background-color: green; border: 10px solid yellow" ></div> </body></html>And that’s how it looks like from my browser:

Since the height of the .beyond-viewport-element element is defined as 110vh, we can’t see the bottom of the element. It is hidden behind the viewport, including the next element.
Let’s see how it works in the example and compare results with different values for captureBeyondViewport.
Don’t forget to install puppeteer:
npm i puppeteer --saveThen let’s set up a viewport with a small height to hide the part of the page by intent:
"use strict";
const example = `<!DOCTYPE html><html> <body> <div class="beyond-viewport-element" style="height: 110vh; background-color: blue; border: 10px solid red"></div> <div class="next-element" style="height: 100px; background-color: green; border: 10px solid yellow"></div> </body></html>`;
const puppeteer = require("puppeteer");(async () => { const browser = await puppeteer.launch(); try { const page = await browser.newPage();
await page.setContent(example);
const node = await page.$(".beyond-viewport-element");
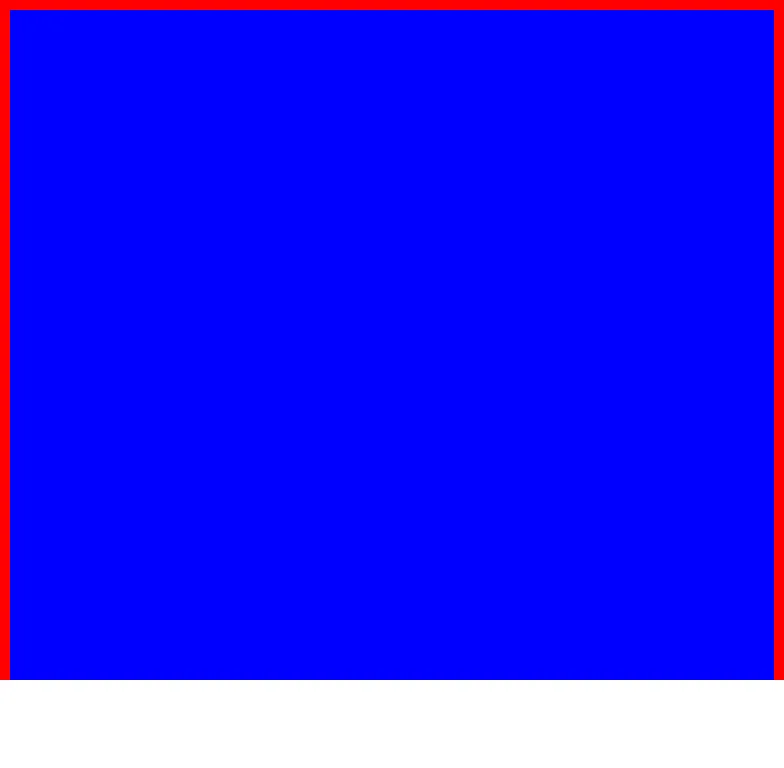
await node.screenshot({ path: "node_screenshot_within_viewport.png", captureBeyondViewport: false, }); } catch (e) { console.log(e); } finally { await browser.close(); }})();That’s the result with captureBeyondViewport=false:

Let’s change captureBeyondViewport to true, which is the default value, by the way:
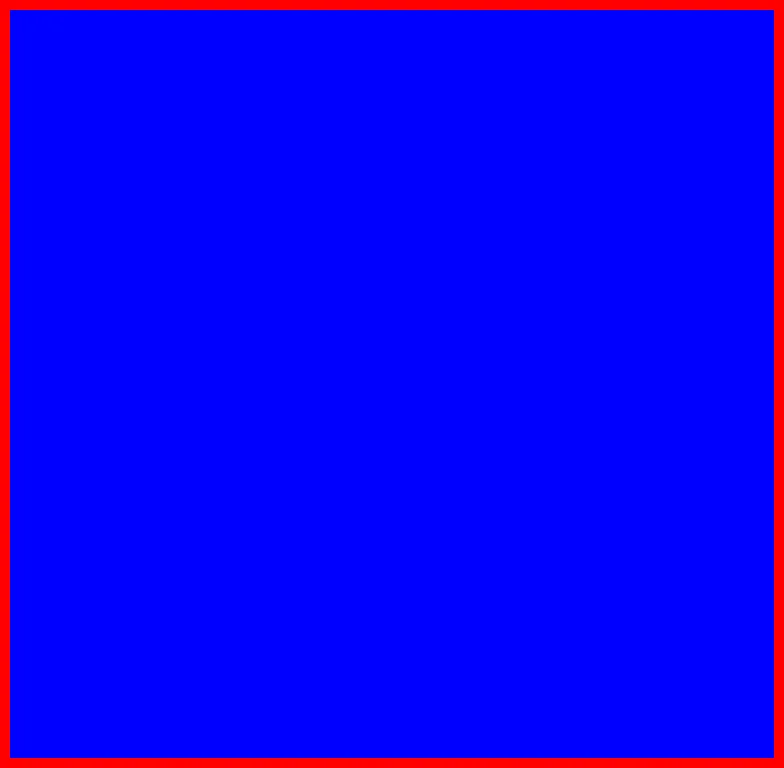
// ...await node.screenshot({ path: "node_screenshot_beyond_viewport.png", captureBeyondViewport: true,});// ...And that’s the result with captureBeyondViewport=true:

The difference is apparent.
The difference between fullPage and captureBeyondViewport
Now, let’s chat about the nuances of full-page screenshots and capturing beyond the viewport.
When Puppeteer takes the full-page screenshot, it changes the viewport height to match the computed layout height. And if the page contains elements relative to viewport height, they won’t be taken into account since their height will be changed.
Let’s see how it works in practice:
"use strict";
const example = `<!DOCTYPE html><html> <body> <div class="beyond-viewport-element" style="height: 110vh; background-color: blue; border: 10px solid red"></div> <div class="next-element" style="height: 100px; background-color: green; border: 10px solid yellow"></div> </body></html>`;
const puppeteer = require("puppeteer");(async () => { const browser = await puppeteer.launch(); try { const page = await browser.newPage();
await page.setContent(example);
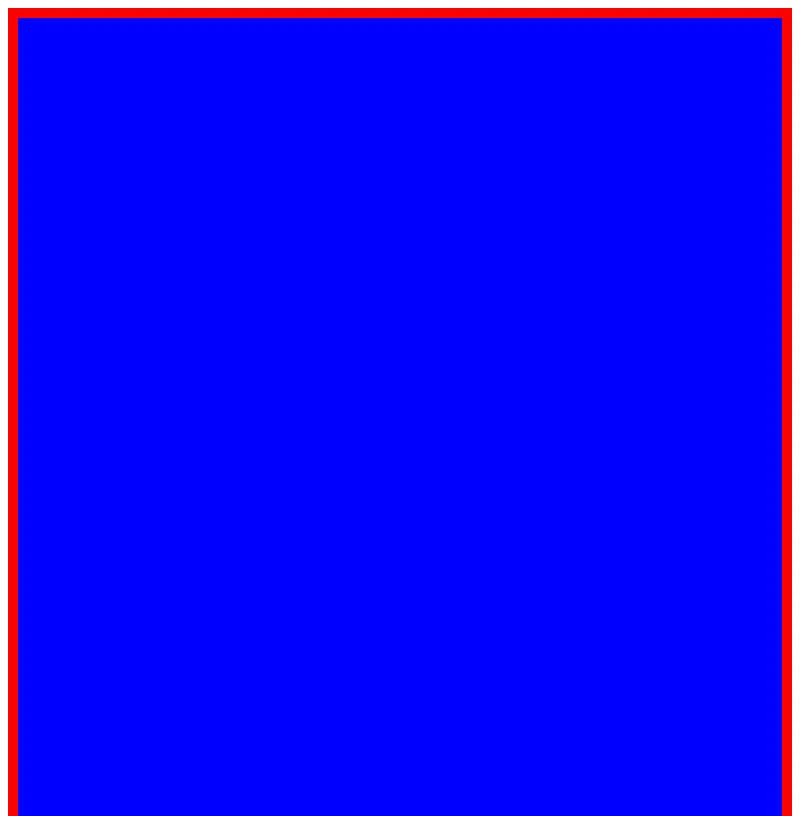
await page.screenshot({ path: "full_page_within_viewport.png", fullPage: true, captureBeyondViewport: false, }); } catch (e) { console.log(e); } finally { await browser.close(); }})();The result is:

But if we change captureBeyondViewport to true, the result looks like as we would expect for the full page screenshot:

ScreenshotOne (URL/HTML to image/PDF) API supports capturing beyond and within the viewport.


