All you need is to detect the selector of the chat container and then apply display: none !important to it.
Let’s look, for example, with Crisp chat on ScreenshotOne main page:

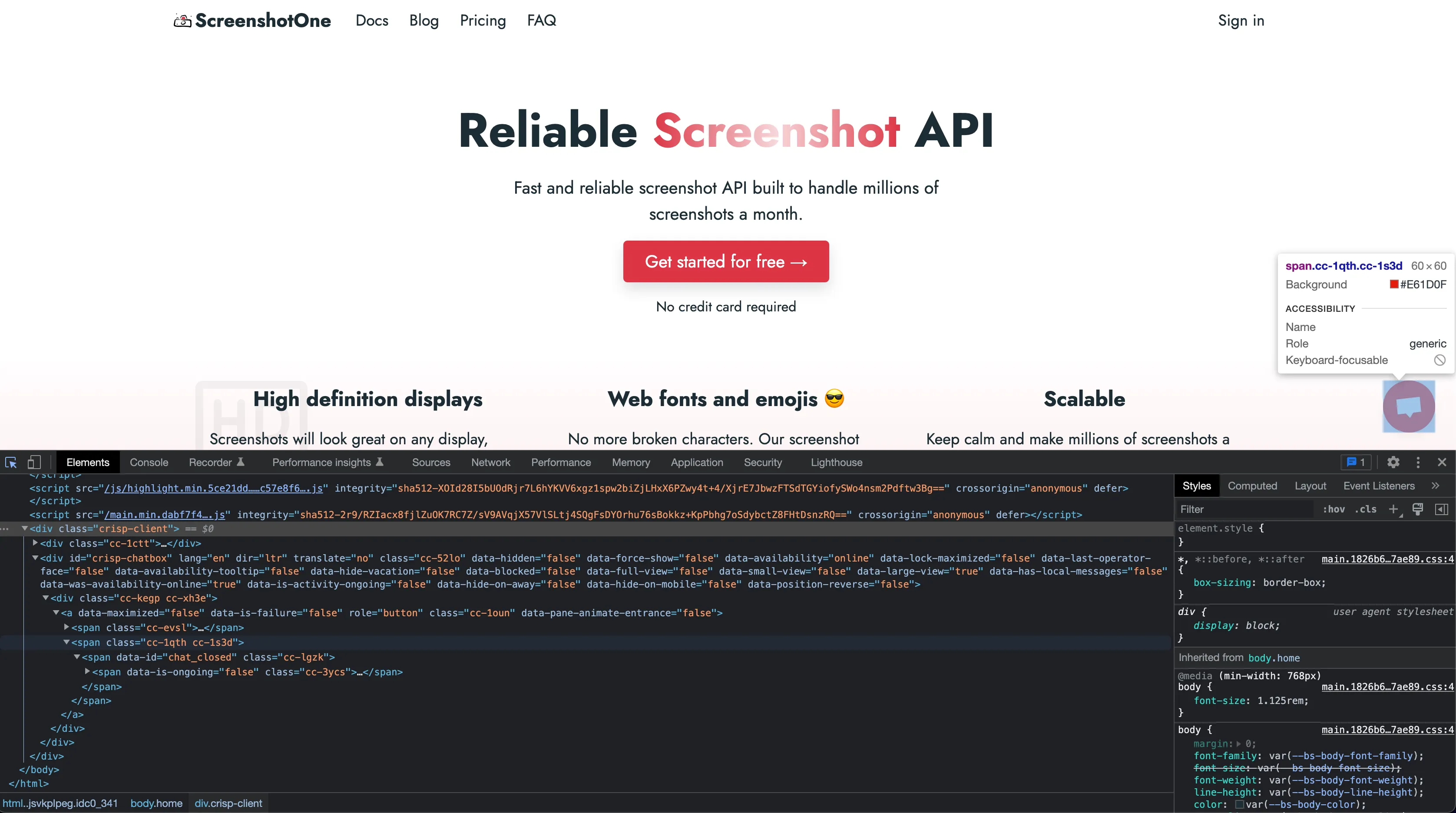
To hide it, find the selector of the main container of the chat. You can do it by using Chrome DevTools:

And then add the hiding styling before taking a screenshot:
const puppeteer = require('puppeteer');
(async () => { const browser = await puppeteer.launch({ headless: true }); try { const page = await browser.newPage();
await page.setViewport({ width: 1280, height: 1024 });
await page.goto('https://screenshotone.com/', { waitUntil: ['load', 'domcontentloaded', 'networkidle0'] });
await page.addStyleTag({ content: '.crisp-client { display: none !important; }', });
await page.screenshot({ type: 'png', path: 'screenshot.png' }); } catch (e) { console.log(e) } finally { await browser.close(); }})();And voila:

If you take screenshots at scale, you need to do this for every chat widget. Or you can use [ScreenshotOne API] that knows how to hide Facebook Messenger, Tawk, Crisp, Intercom, Drift, and many more.
Have a nice day 👋 and you also might find helpful:


