Hi, I am Elias Stravik. I am the founder of Prospecterra and I specialize in creating lead lists, and automation and scaling personalized emails.
Have you ever wanted to automate your lead generation process, especially if you’re targeting a specific niche like Web3 companies in need of design help?
In this blog post, I’ll walk you through the exact process I used to find potential clients for my friend’s Web3-focused design agency.
By combining a dedicated job board, a screenshot API, and the power of AI, I was able to efficiently sort through opportunities and identify which prospects might benefit most from professional design services.
If you prefer to watch instead of read, you can watch the video below:
Step 1: Identifying Your Niche
My friend runs a design agency tailored for Web3 companies. Their unique value proposition is to provide a world-class designer embedded right within the client’s team to handle all design needs. With so many startups and organizations emerging in the Web3 space, I needed a way to filter potential leads quickly.
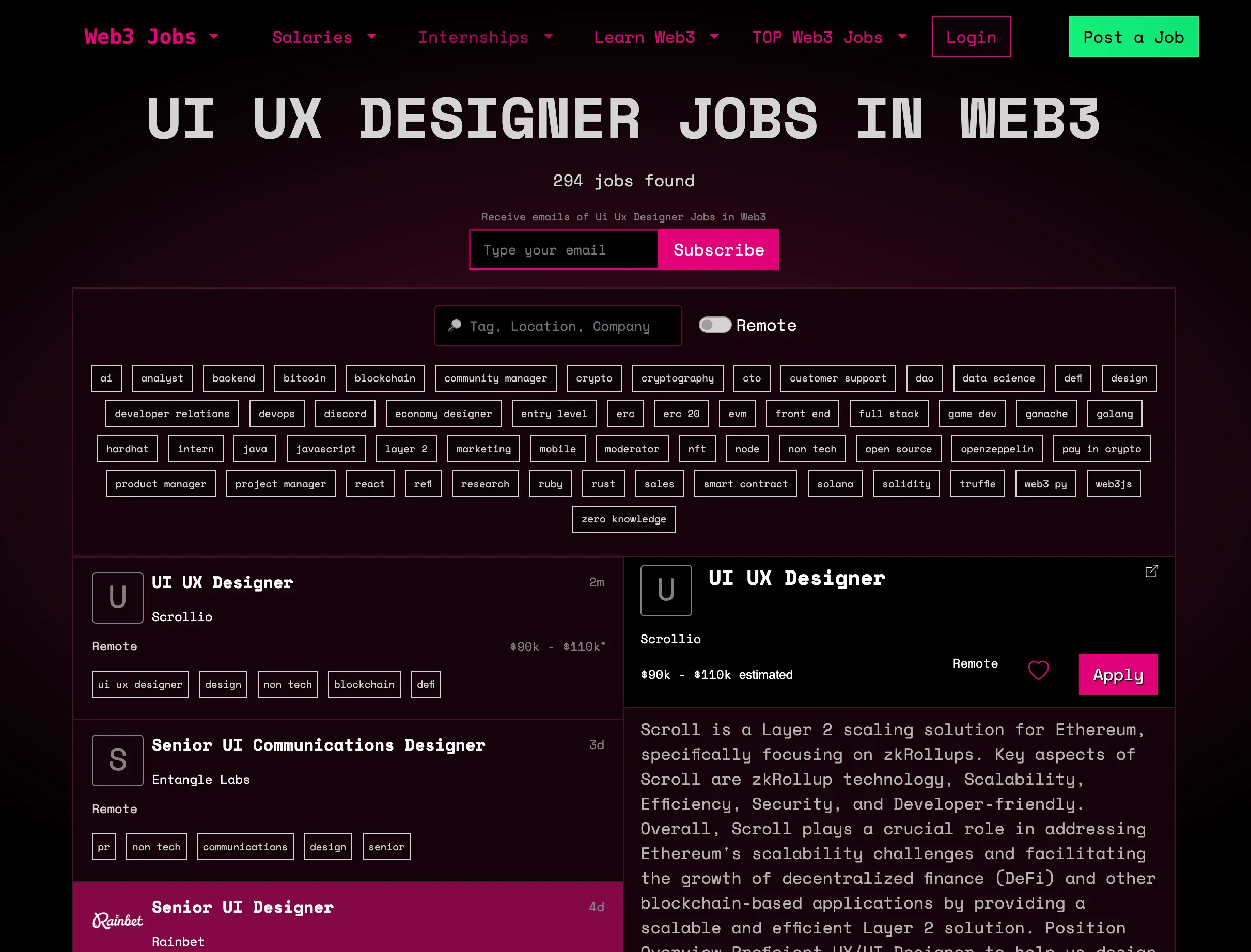
I started by focusing on Web3-specific sources of leads. One such platform is web3.career, a job board dedicated to Web3 jobs. Since companies listing design roles here are already looking for talent, it’s a perfect place to start prospecting.
Step 2: Scanning a Web3 Job Board for Potential Leads
On the job board website, I can see a variety of design-related job listings. Each company posting a job is either already aware of their design needs or actively searching for ways to improve their visual brand.

By browsing the listings, I compiled a list of company names and their corresponding domains.
For this example, I limited it to about 30 entries to keep things manageable.
Step 3: Capturing Website Screenshots with an API
Now that I had a list of companies, the next challenge was evaluating their current design quality at a glance. Sure, I could manually visit each website, but that’s time-consuming and subjective.
Instead, I used a product called ScreenshotOne, an API that allows developers to easily capture a screenshot of any given URL.
By integrating with this API, I could automatically fetch images of each company’s homepage. No manual clicking, no endless open tabs—just quick and efficient visual data.
Step 4: Using AI to Evaluate Website Design
Here’s where it gets really interesting: AI doesn’t just read text; it can “see” images and provide analysis if prompted correctly.
I used an AI model (via a ChatGPT-like integration) and instructed it to:
- Act like a world-class Web3 designer.
- Evaluate the website screenshot.
- Provide feedback on what’s good and what’s bad about the design.
- Offer a summary of the site’s design quality.
- Assign a score from 1 to 100 based on overall design quality.
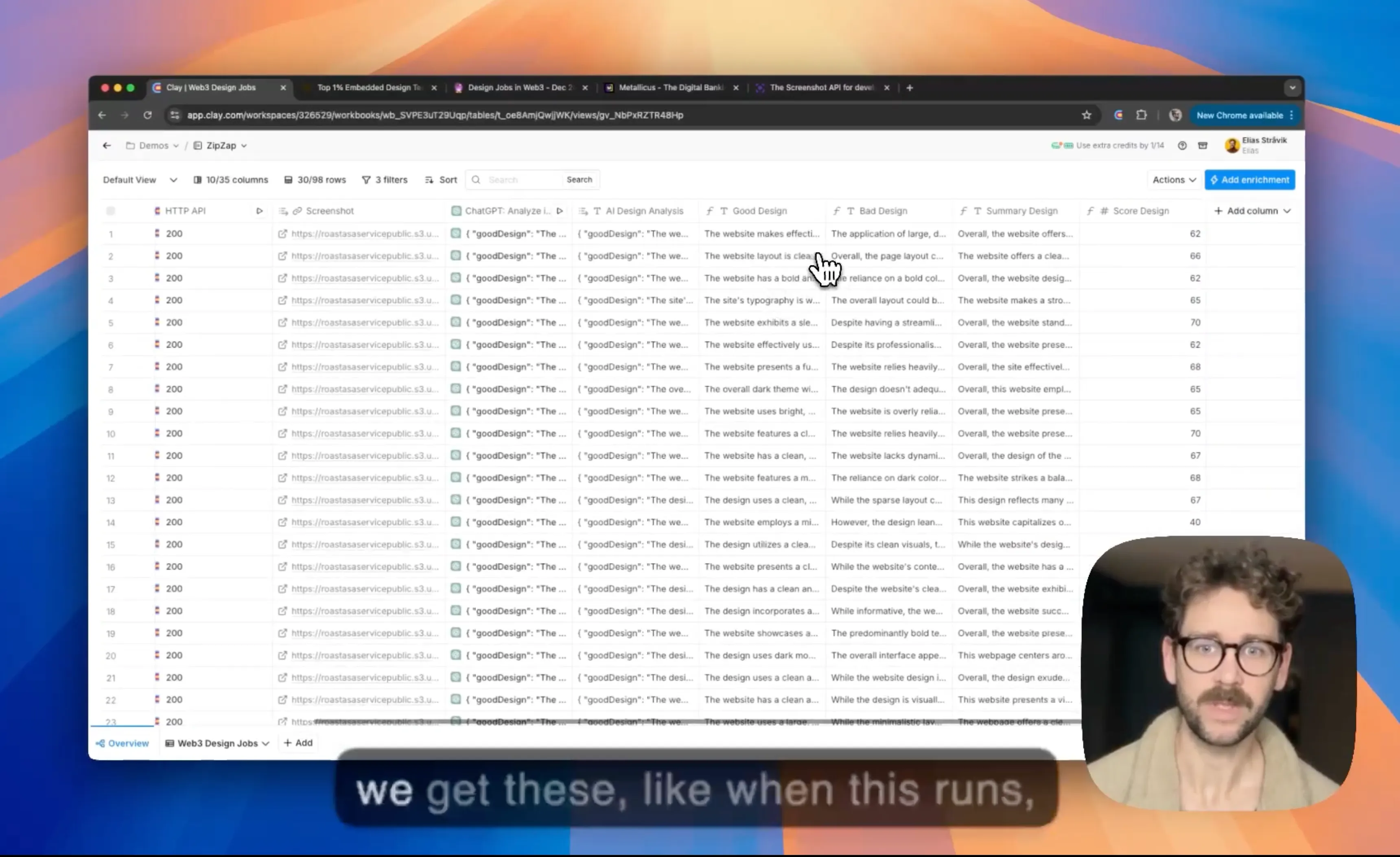
With these instructions, the AI took each screenshot and returned a structured analysis and a quality score. This gave me a clear, standardized way to rank potential leads by their design needs.

Step 5: Sorting Leads by Design Quality
Now that I had a score for each company’s website, I could sort them by their design quality—either from highest to lowest or vice versa. The idea here is simple:
- High-Scoring Sites (e.g., 85/100): These companies might already have solid design resources in place. While they’re still hiring, they may need more specialized or niche design work.
- Low-Scoring Sites (e.g., 62/100 or lower): These are prime opportunities. A company with a lower score likely has gaps in their design execution. This is where my friend’s agency can add significant value, swooping in to offer a redesign or a more integrated design service.
Step 6: Prioritizing Outreach
With the ranking in hand, it’s easy to prioritize outreach efforts. Rather than blindly emailing all 30 companies, I focus on those with the greatest potential upside—websites that scored lower on the design scale. In doing so, I increase the chances that my outreach is well-received, because I’m addressing a clear, identified need.
Step 7: Expanding the Use Cases
This approach doesn’t have to stop at websites. Imagine applying the same logic to other assets:
- Logos: Evaluate brand cohesion or logo quality.
- Product Screenshots: Assess UI design or user experience flow.
- E-commerce Platforms: Look at product imagery, layout, and conversion optimization potential.
Your creativity is the limit. The combination of scraping leads, capturing screenshots, and feeding those images into AI for evaluation can be adapted to many industries and use cases.
Step 8: Putting It All Together
In summary, here’s the streamlined workflow:
- Find a Dedicated Job Board (web3.career): Gather a list of companies posting design jobs.
- Compile a Domain List: Extract company names and website domains.
- Use a Screenshot API (ScreenshotOne): Automatically capture website images.
- AI Evaluation: Have an AI model act as a design expert, analyze each screenshot, and provide feedback plus a score.
- Filter & Prioritize: Sort companies by their design score and focus your outreach on the ones that need help the most.
Final Thoughts
This entire system took shape thanks to a combination of clever integrations—Clay (for data handling), the ScreenshotOne API (for visual capture), and AI (for analysis and scoring).
It’s a powerful demonstration of how automation and machine learning can come together to streamline lead generation and qualification in a specialized field like Web3 design.
I hope this step-by-step walkthrough inspires you to think creatively about your own lead generation and qualification processes.