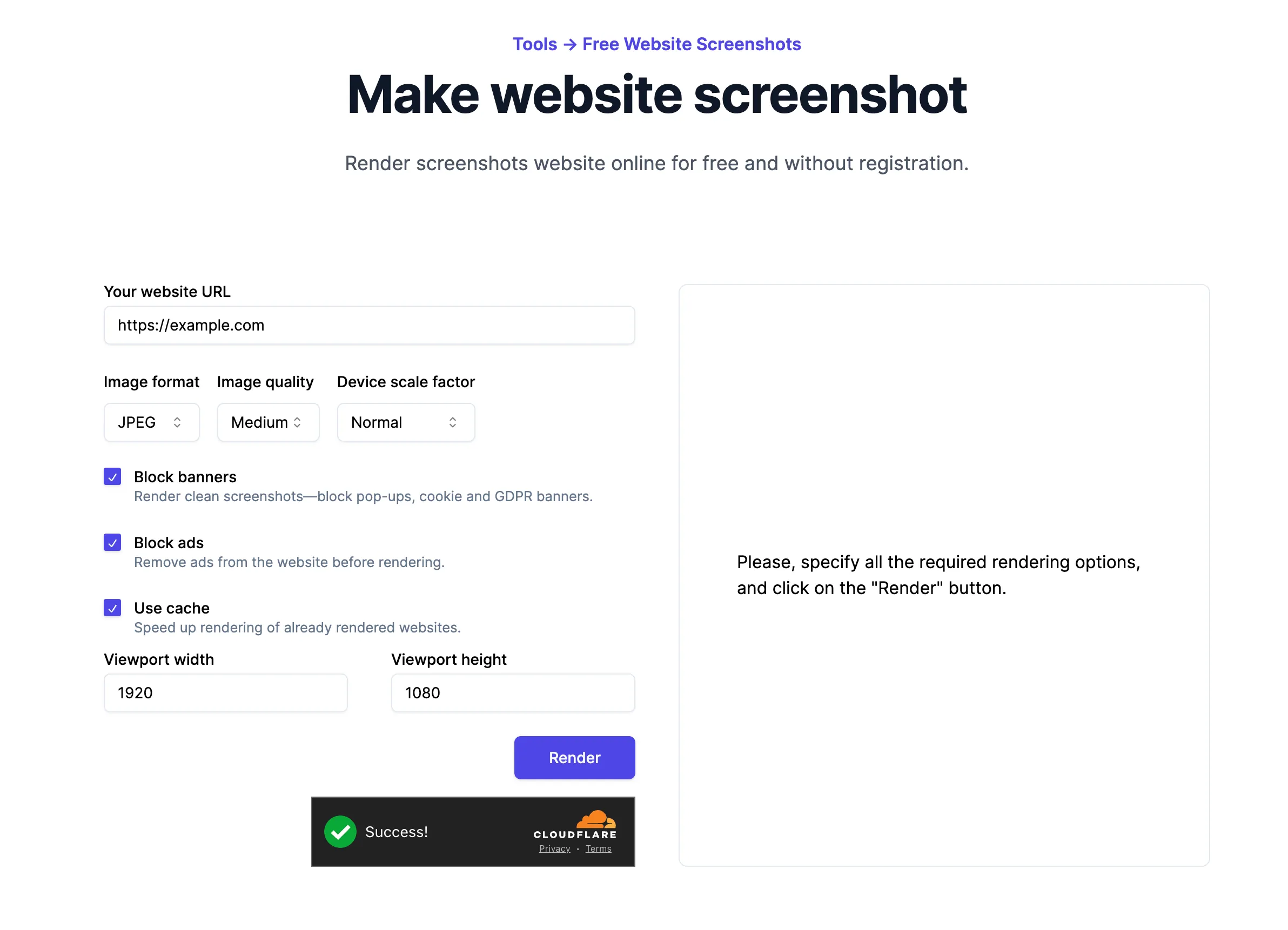
In order to allow potential customers to quickly assess the quality of our API, a simple website screenshot tool has been developed and launched today:
It showcases only the simple subset of features available by ScreenshotOne but allows potential users to quickly asses the API performance and quality.
Check it out and share any feedback or issues at support@screenshotone.com.