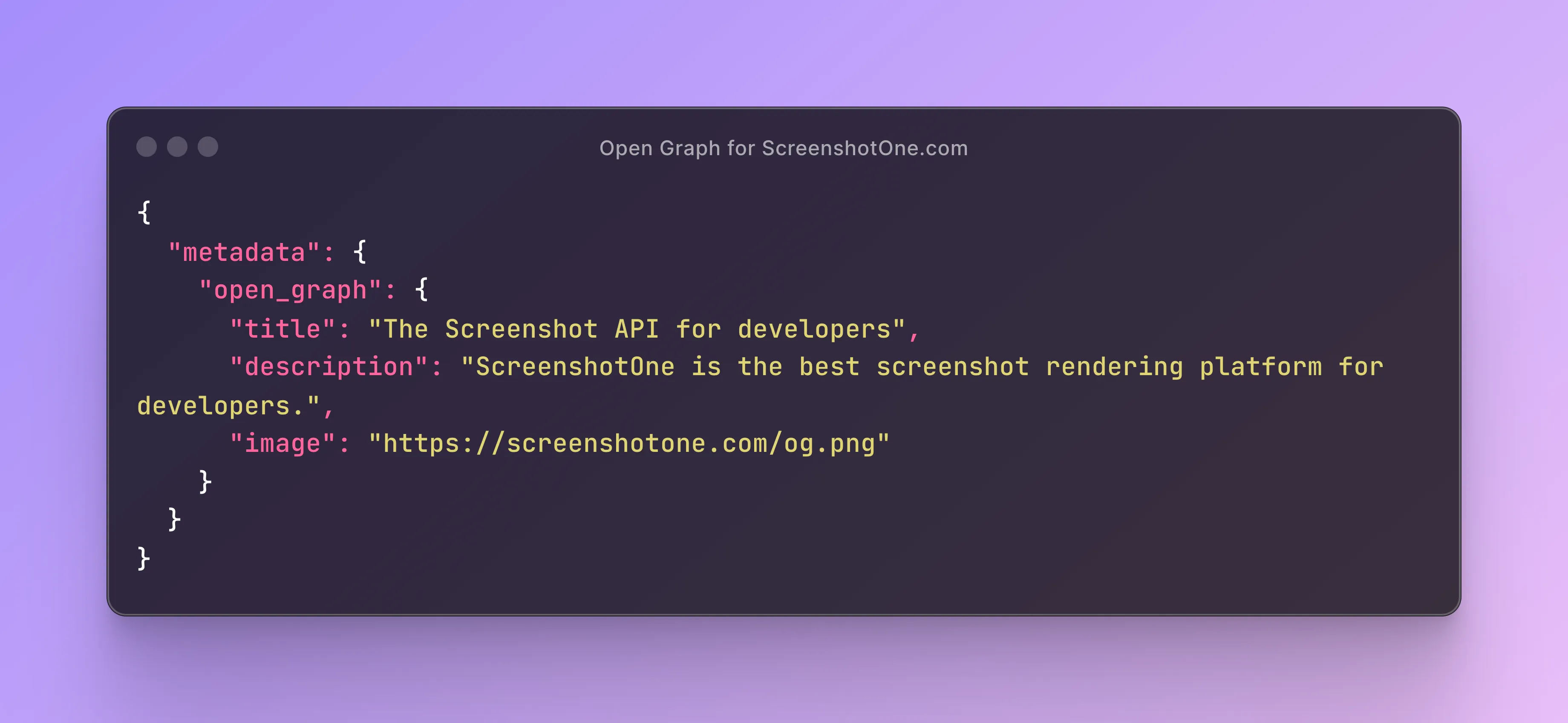
You can do that with the JSON response type in one simple API request:
https://api.screenshotone.com/take?access_key=<YOUR ACCESS KEY>&url=https://screenshotone.com&metadata_open_graph=true&response_type=json&cache=trueAnd get a result like:

Or you can extract it from the header X-ScreenshotOne-Open-Graph.
Enjoy!