Puppeteer is a Node.js library that provides a high-level API to control Chrome or Chromium browsers.
It allows developers to automate browser actions, such as navigating to web pages, interacting with elements, taking screenshots, and generating PDFs.
Puppeteer runs the browser in headless mode by default, which means the browser runs in the background without a visible user interface. However, it can also be configured to run in “headful” mode, where the browser window is visible. Puppeteer’s API makes it easy to write end-to-end tests, scrape websites, generate screenshots and PDFs, and more.
It is a powerful tool for automating browser-based tasks and is widely used in the web development community.
Puppeteer Use Cases
There is a lot of use cases supported by Puppeteer.
Web Scraping
Puppeteer can be used to extract data from websites by programmatically navigating through them, which is particularly useful for websites that require JavaScript rendering.
For example:
import puppeteer from "puppeteer";
(async () => { const browser = await puppeteer.launch(); const page = await browser.newPage();
await page.goto("https://developer.chrome.com/");
await page.setViewport({ width: 1080, height: 1024 });
await page.type(".devsite-search-field", "automate beyond recorder");
const searchResultSelector = ".devsite-result-item-link"; await page.waitForSelector(searchResultSelector); await page.click(searchResultSelector);
const textSelector = await page.waitForSelector( "text/Customize and automate" ); const fullTitle = await textSelector?.evaluate((el) => el.textContent);
console.log('The title of this blog post is "%s".', fullTitle);
await browser.close();})();Automated Testing
It is commonly used to automate testing of web applications, including end-to-end testing and performance testing. It can simulate user interactions like clicking, scrolling, form submissions, and more.
Generating Screenshots and PDFs
Puppeteer can capture screenshots of web pages or generate PDF files from them, useful for creating reports, archiving snapshots, or generating receipts and invoices dynamically.
It is that simple:
const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto("https://news.ycombinator.com", { waitUntil: "networkidle2",});await page.screenshot({ path: "hn.pdf",});
await browser.close();If you need more, you can always check out the best screenshot APIs.
Rendering Pre-Rendered Content for SEO
Since JavaScript-heavy apps might not be fully crawlable by search engines, Puppeteer can be used to render these applications on the server-side, thus making them SEO-friendly.
Automating Form Submissions
Puppeteer can fill and submit forms, which is useful for testing or for automating the entry of data into systems through their web interfaces.
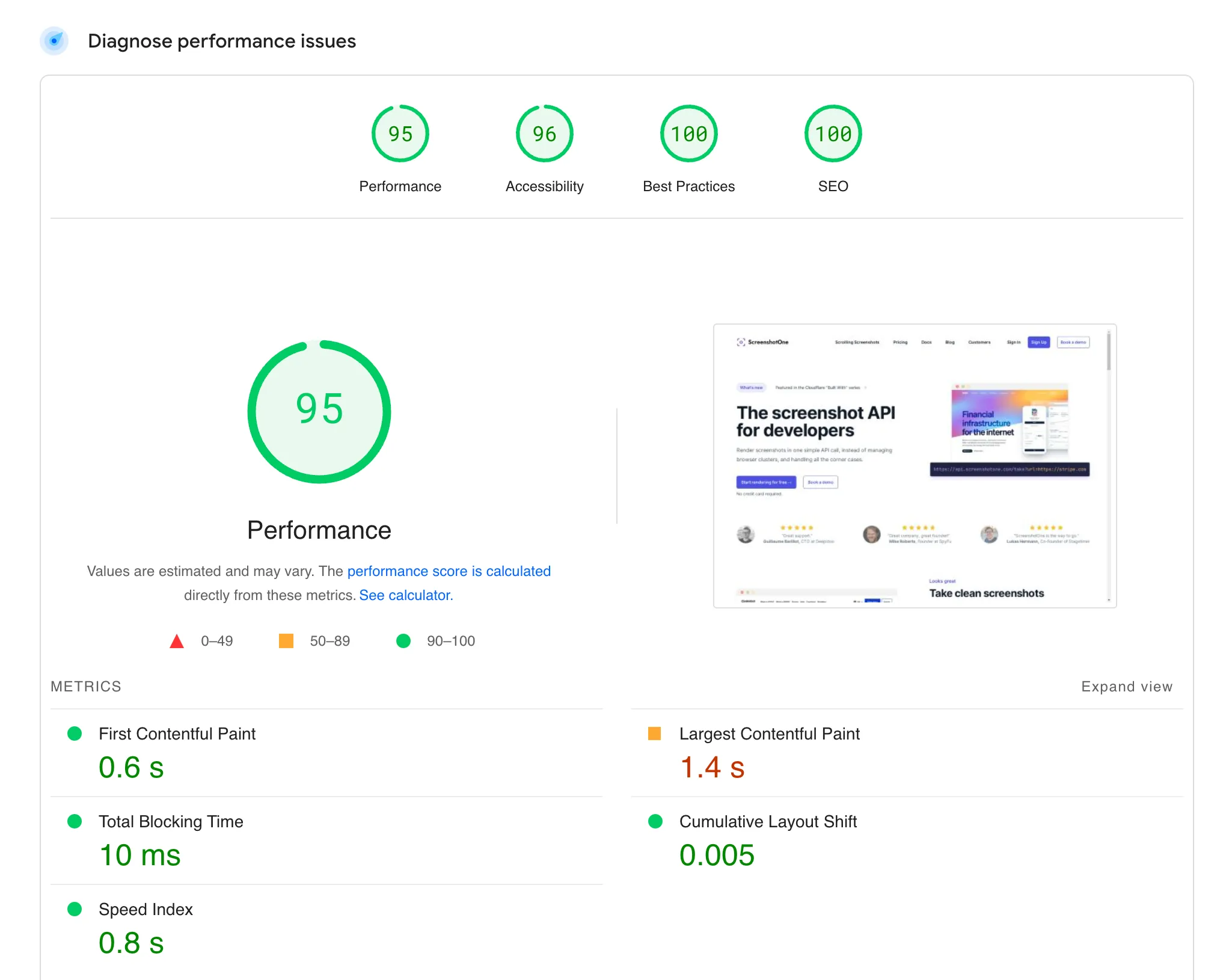
Performance Monitoring
You can use Puppeteer to monitor the performance of web pages, measure loading times, and track other performance metrics.
Yes, PageSpeed Insights is built on top of Puppeteer and it can be automated if you need.
UI Testing
It helps in ensuring that the visual aspects of a web application display correctly across different browsers and resolutions.
Network Requests Interception
Puppeteer allows developers to intercept and modify the network requests made by a page, which can be used to mock backend responses or to add/modify headers.
Puppeteer versus Playwright
Playwright offers robust and flexible web automation across multiple browsers and supports several programming languages, making it ideal for complex, multi-browser testing scenarios.
But Puppeteer is tailored for Chrome/Chromium browsers and benefits from a strong community and extensive documentation, making it suitable for projects with these specific needs.
The choice between Playwright and Puppeteer depends on the browser requirements and the programming environment of the project, with Playwright providing more advanced features like parallel test execution and multi-context browsing.
If you are curious, you can read about the difference between Puppeteer and Playwright in more details.
Summary
By the way, when choosing between Puppeteer and APIs or other libraries, consider the specific needs of your task. Puppeteer excels in scenarios where browser-based interaction is crucial, such as web scraping dynamic content, automating user interactions, and performing end-to-end testing of web applications.
Puppeteer can also generate screenshots and PDFs of web pages, offering a high degree of control over browser context and rendered elements.
On the other hand, APIs are the optimal choice for direct, stable, and efficient data access. If the data you need is available through an API, it is typically quicker and more reliable than using a web scraping tool like Puppeteer. APIs are specifically designed for data exchange and can handle large volumes of requests with better performance and less risk of disruption from changes on the data provider’s website.
For simpler data retrieval tasks that don’t require simulating a full browser environment, other libraries such as HTTP clients (like axios or requests) or HTML parsing libraries (like Cheerio) might be more appropriate. These tools are lighter on resources and better suited for static content extraction or when interacting with straightforward server-side APIs. They allow for quick data processing without the overhead of a full browser, making them ideal for many backend applications.