We will use Launchman to create Programmatic SEO pages from Airtable data and use ScreenshotOne to automate taking website screenshots, so we don’t have to do it manually one by one.
What we will build
For my Programmatic SEO site, we’ll be hand-picking the best “SaaS Landing pages” and creating pages out of them for designers/developers to get inspired by; very similar to Landing Hunt (landing page examples).
We will start by adding shopify.com and other known brands, for example.
Step 1: Prepare your Airtable
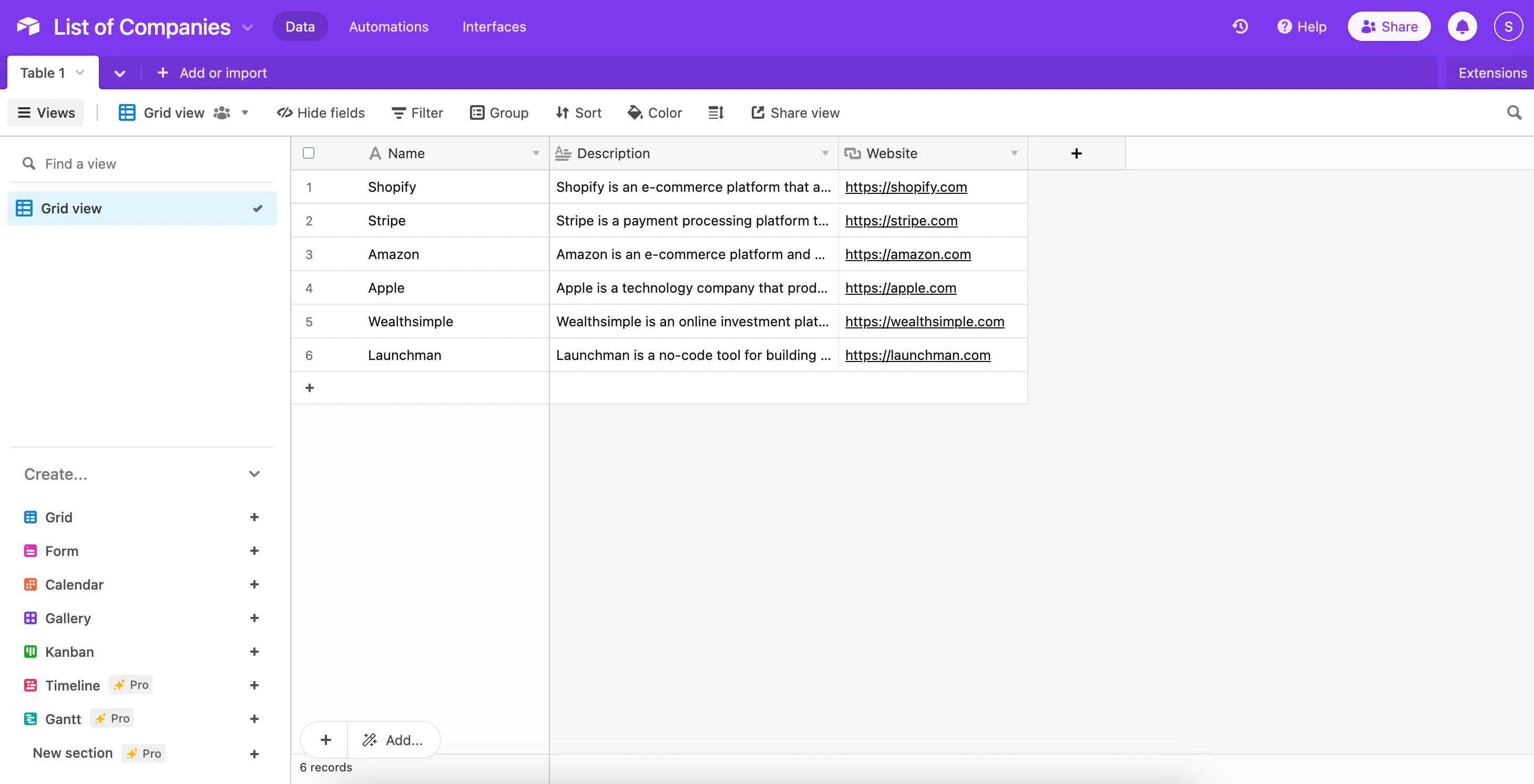
I prepared a simple Airtable that contains:
- Name - Name of the company.
- Description - What they do.
- Website - URL of the company.

You can duplicate my data by importing this CSV into Airtable.
Step 2: Set up ScreenshotOne
ScreenshotOne lets you take a screenshot by simply copy/pasting a URL into the browser. This is our secret sauce.
- Sign up for ScreenshotOne here. The free plan lets you take 100 screenshots every month.
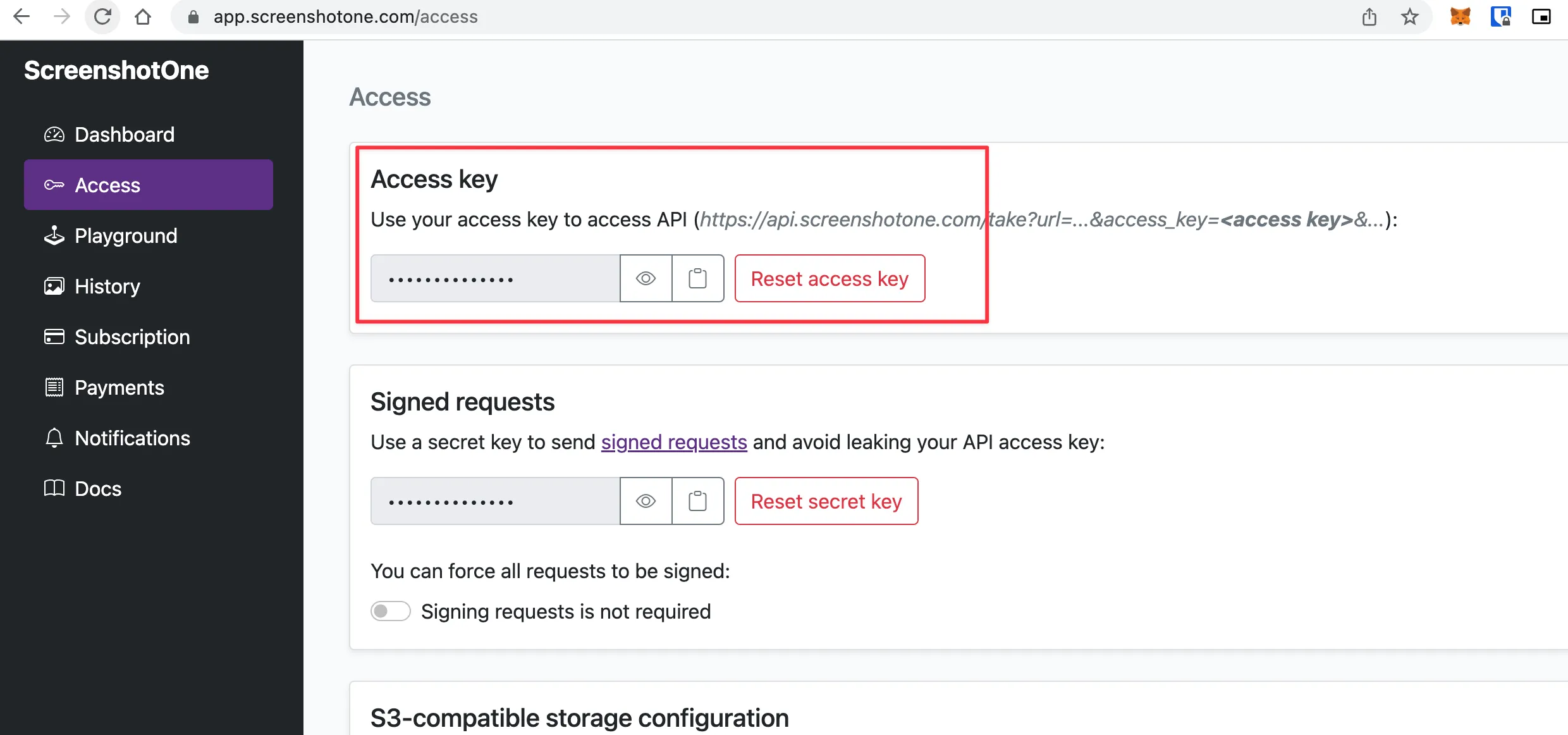
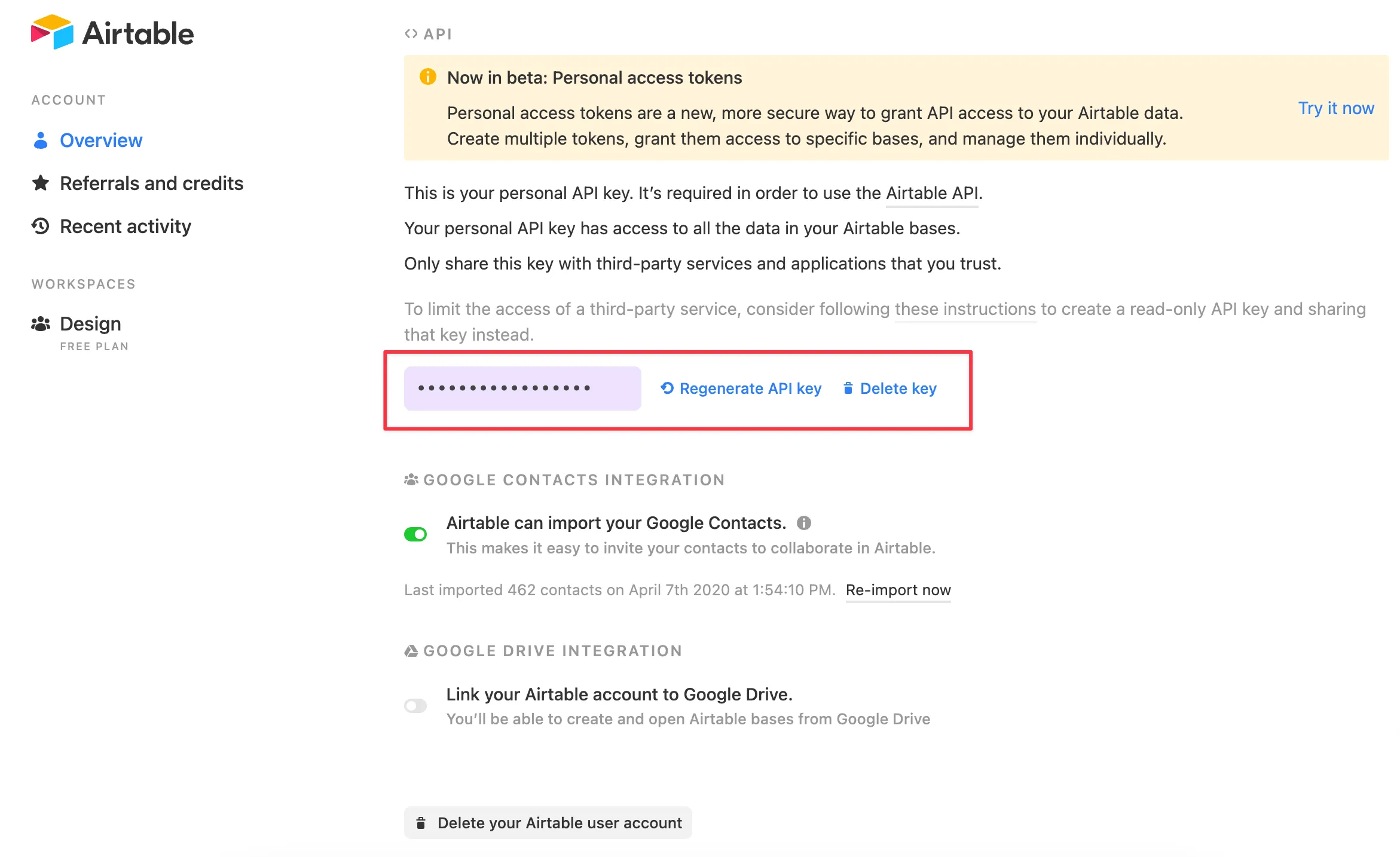
- From the Dashboard > Access, Grab your Access key.

-
Test it out by taking a screenshot of the Google homepage. In your browser, type:
https://api.screenshotone.com/take?access_key={{YOUR ACCESS KEY}}&url=https://google.com&device_scale_factor=1&format=jpg&cache=false. Be sure to replace the {{YOUR ACCESS KEY}} with your Access Key from the last step. -
If you see the Google screenshot as the response, you are good to go!
Step 3: Adding ScreenshotOne to Airtable
Airtable has an Attachment field that can hold images per row. We will automatically download the screenshot image we get from ScreenshotOne and save it in that column.
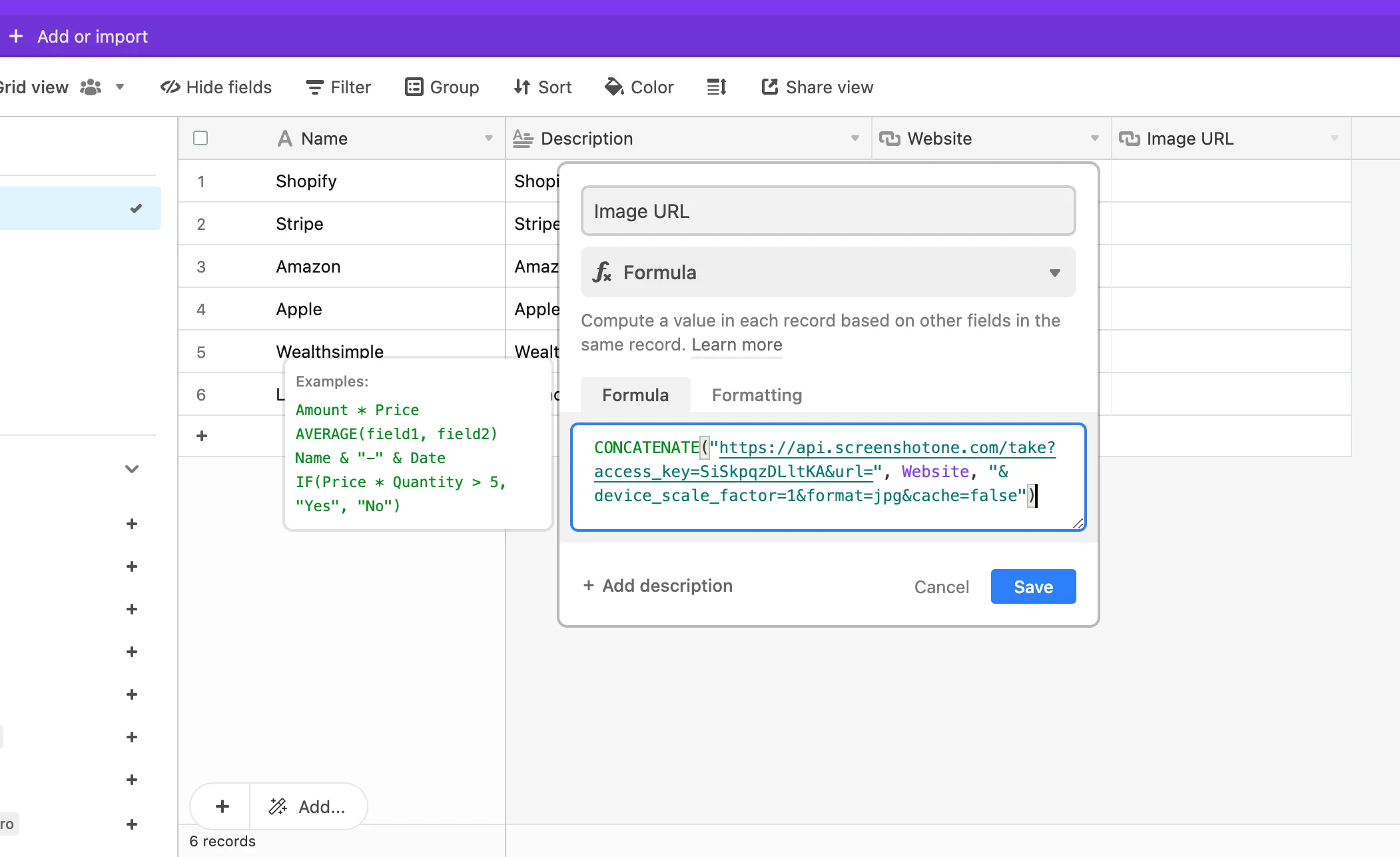
- Create a new column called “Image URL” that is of type “Formula”. The formula should be
CONCATENATE("https://api.screenshotone.com/take?access_key={{ACCESS_KEY}}&url=", Website, "&device_scale_factor=1&format=jpg&cache=false"). And click Create.

-
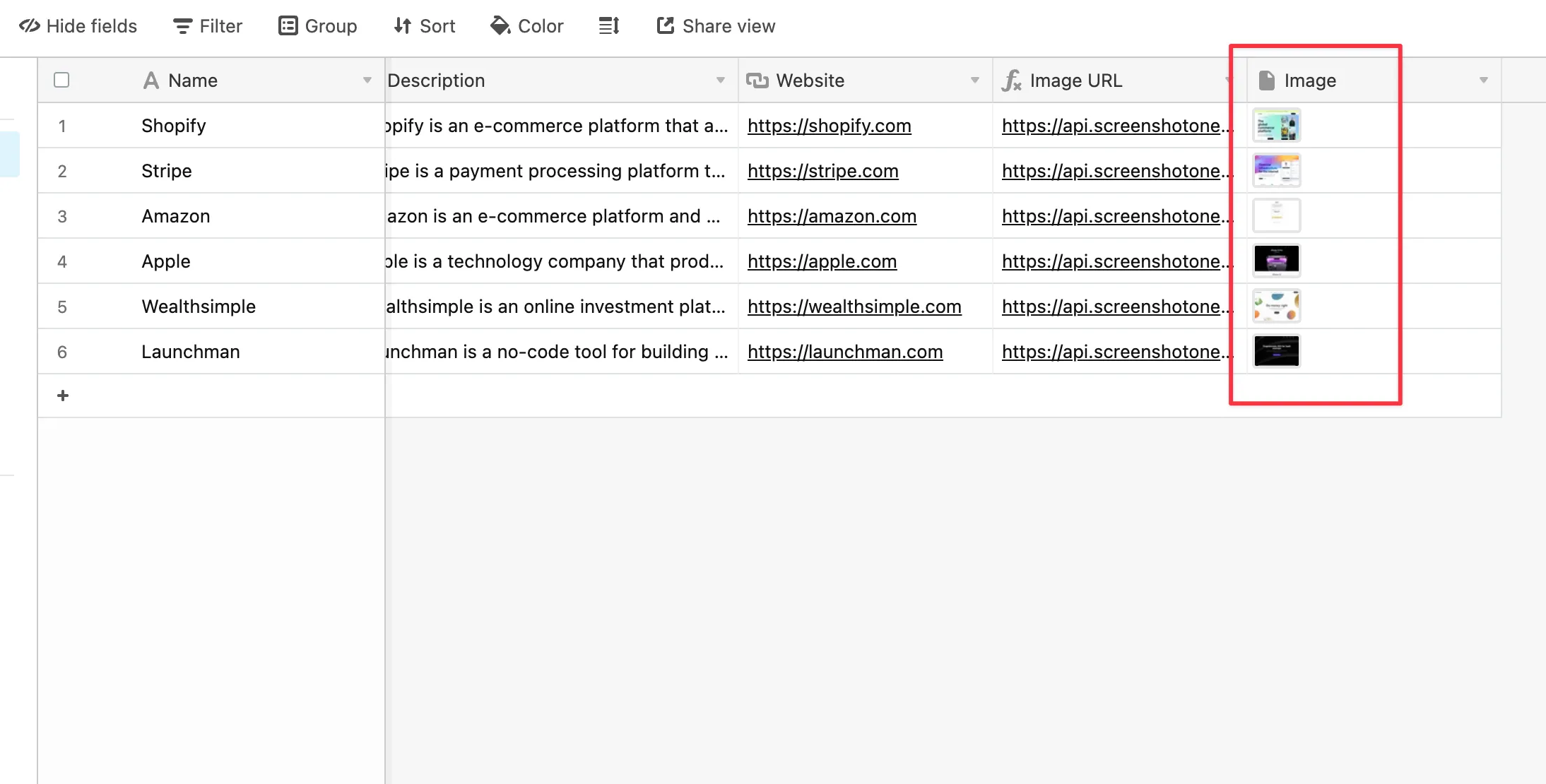
Create another column called “Image” which is an “Attachment”. This is where we will store the downloaded image.
-
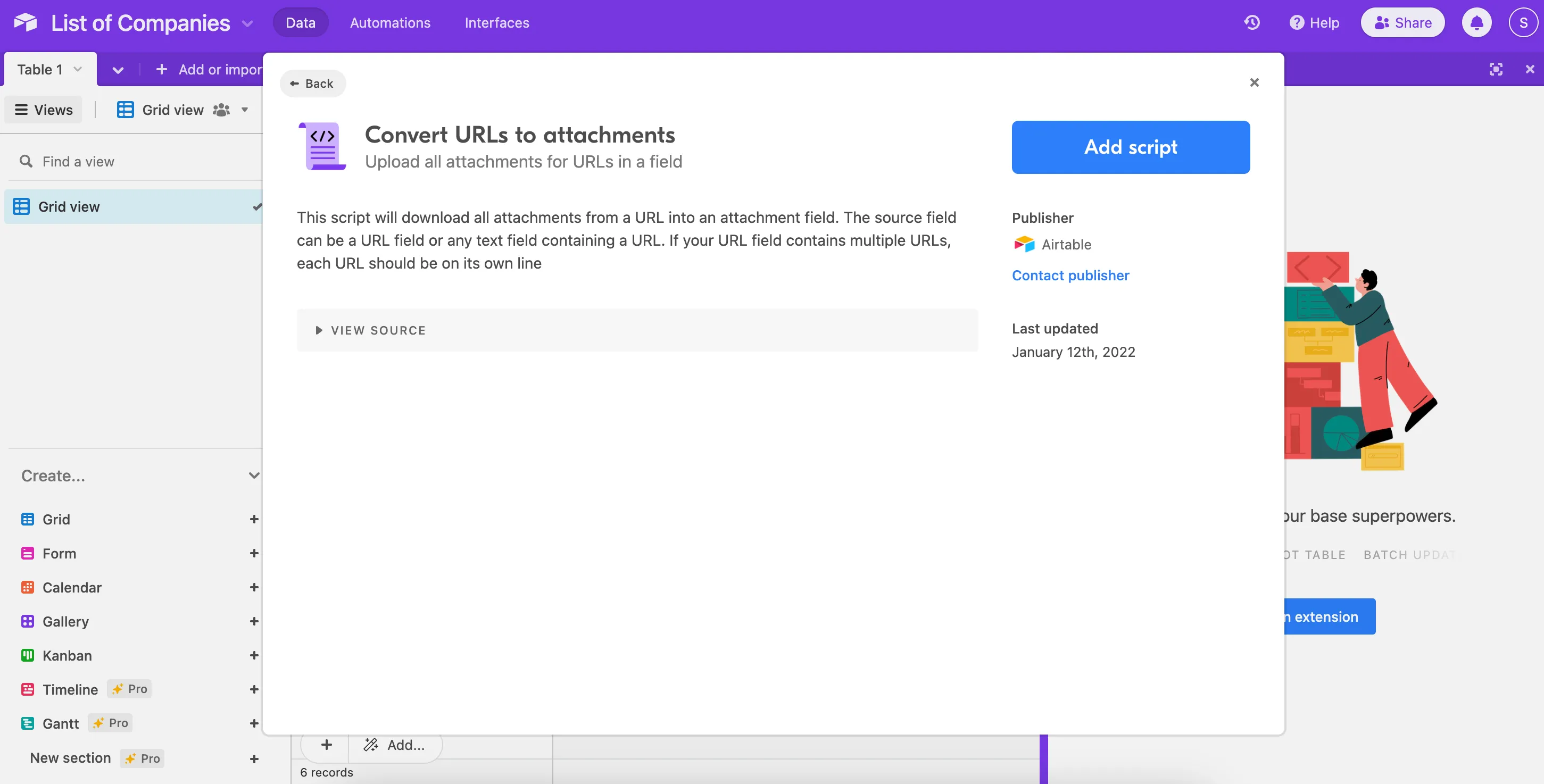
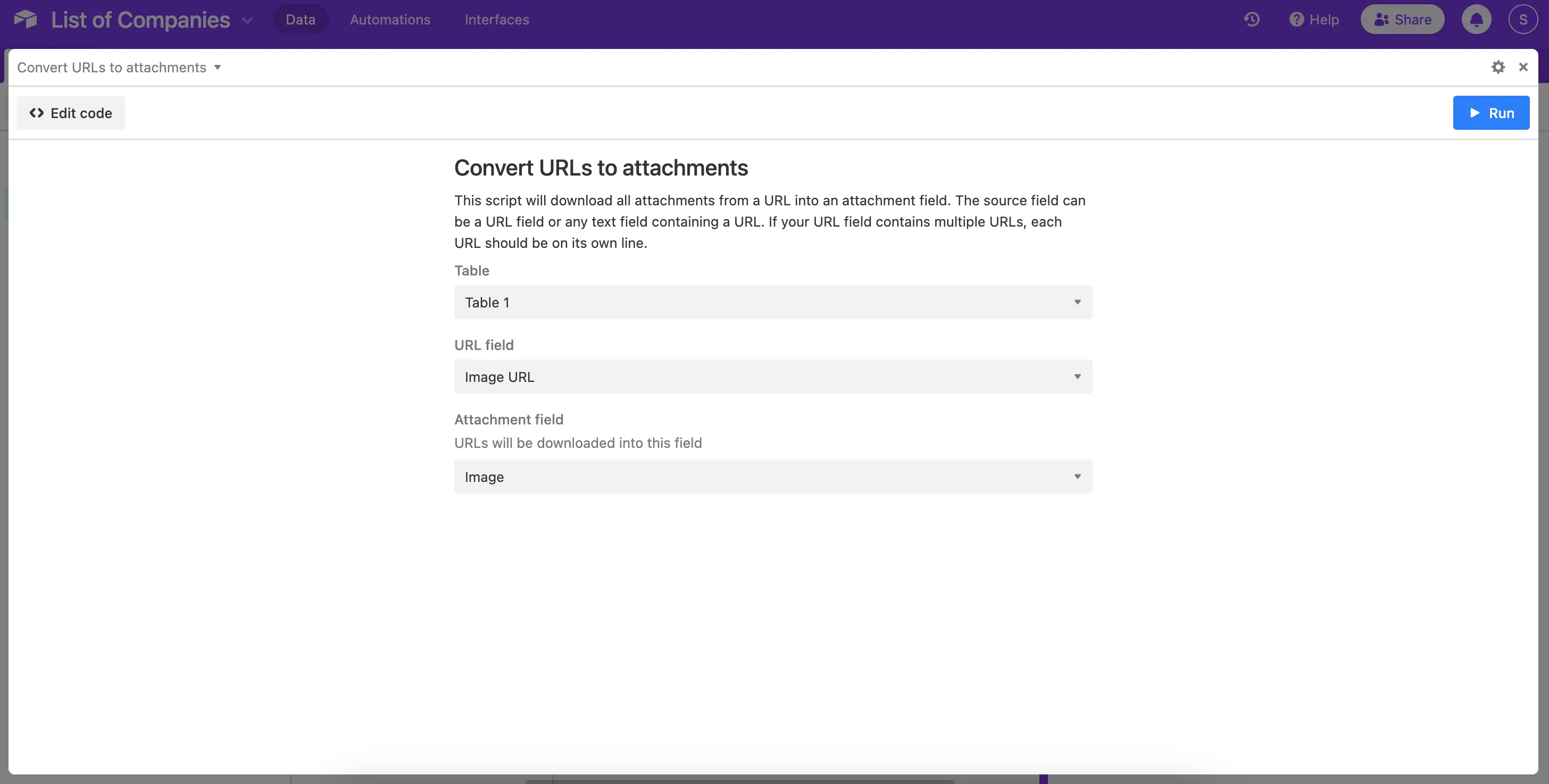
On the top right, under Extensions, click “Add an extension”. Look for “Convert URLs to attachments” and click “Add script”.

-
Open the script and add:
-
Table as the current table
-
URL field - Image URL
-
Attachment field - Image
-

-
Click Run. You can safely close the script and watch the images get populated in the “Image” column.
-
If everything went correctly, you should see the Image column start to fill up with website screenshots for each row.

Step 4: Putting it all together in Launchman
Launchman is a great no-code tool that helps you create Programmatic SEO pages quickly. You start by designing a page template and it takes care of applying Airtable data to it row by row and creating many pages from it.
-
Sign up for an account here.
-
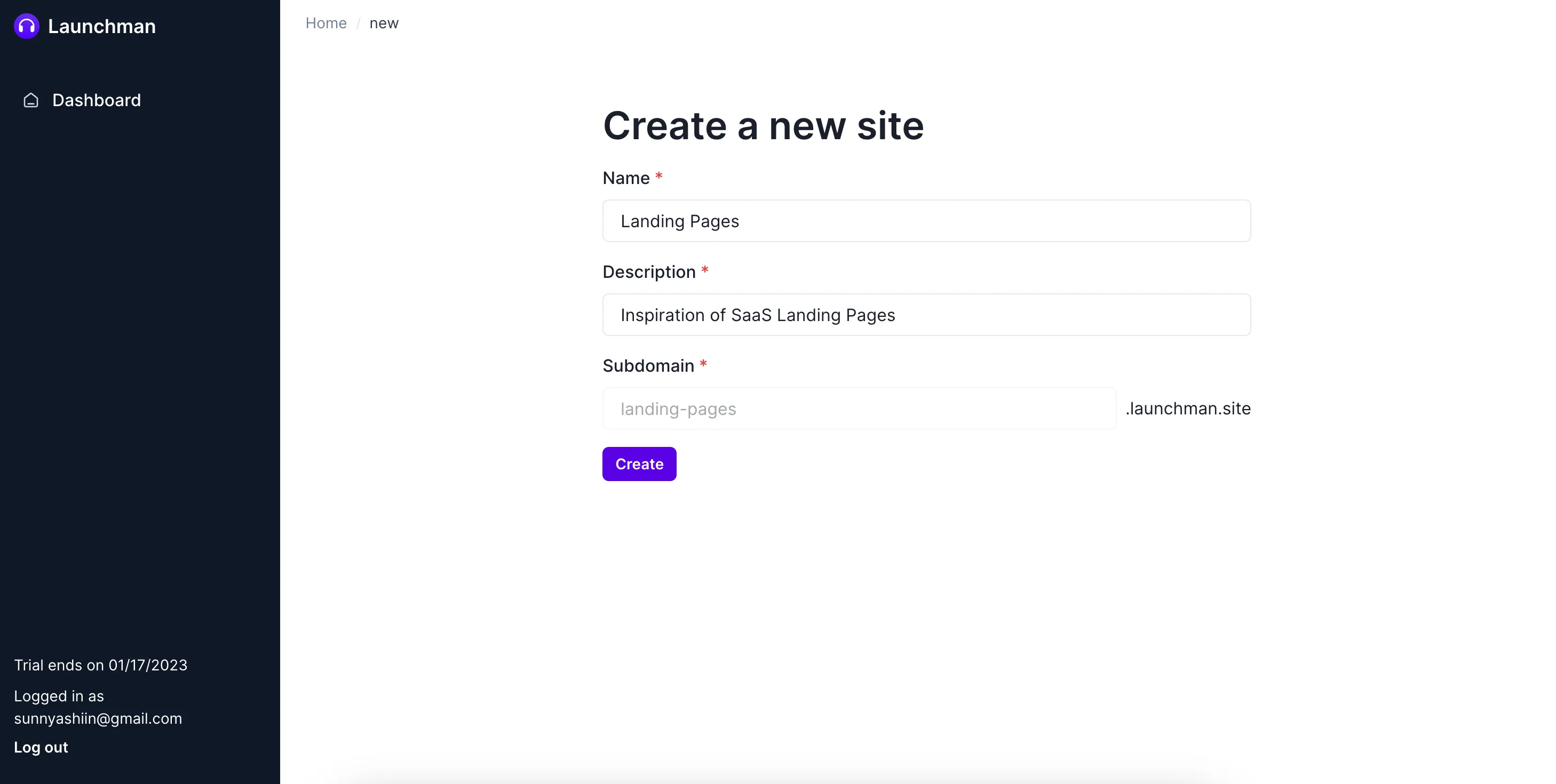
Create a new site and create a new collection called “Landing Pages”.

- Connect your Airtable’s URL and API key. This will automatically sync the data from Airtable to Launchman so we can start designing a page template.

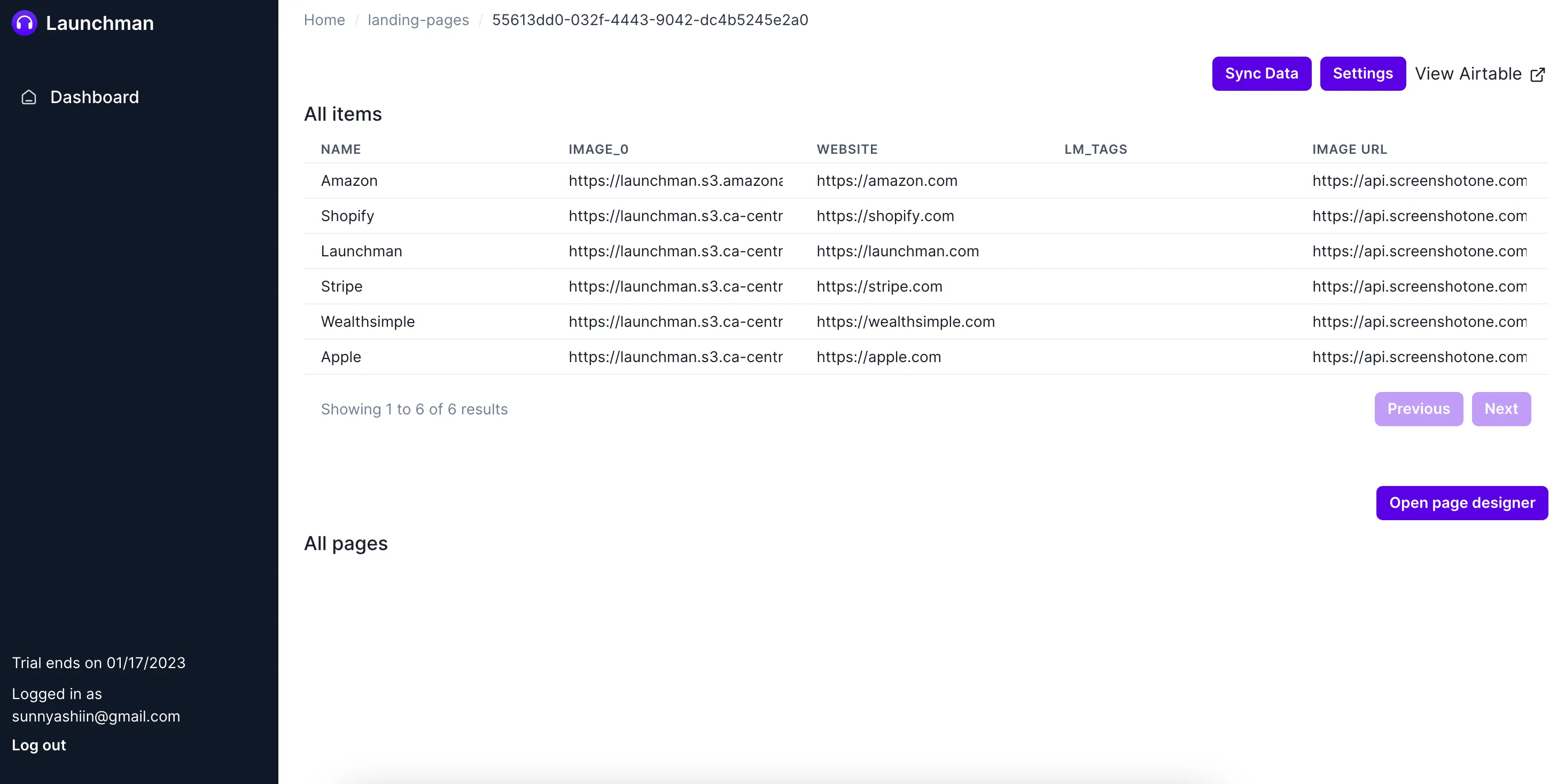
- And the data is synced:

Step 5: Design a Page Template
-
Click on “Page Designer”.
-
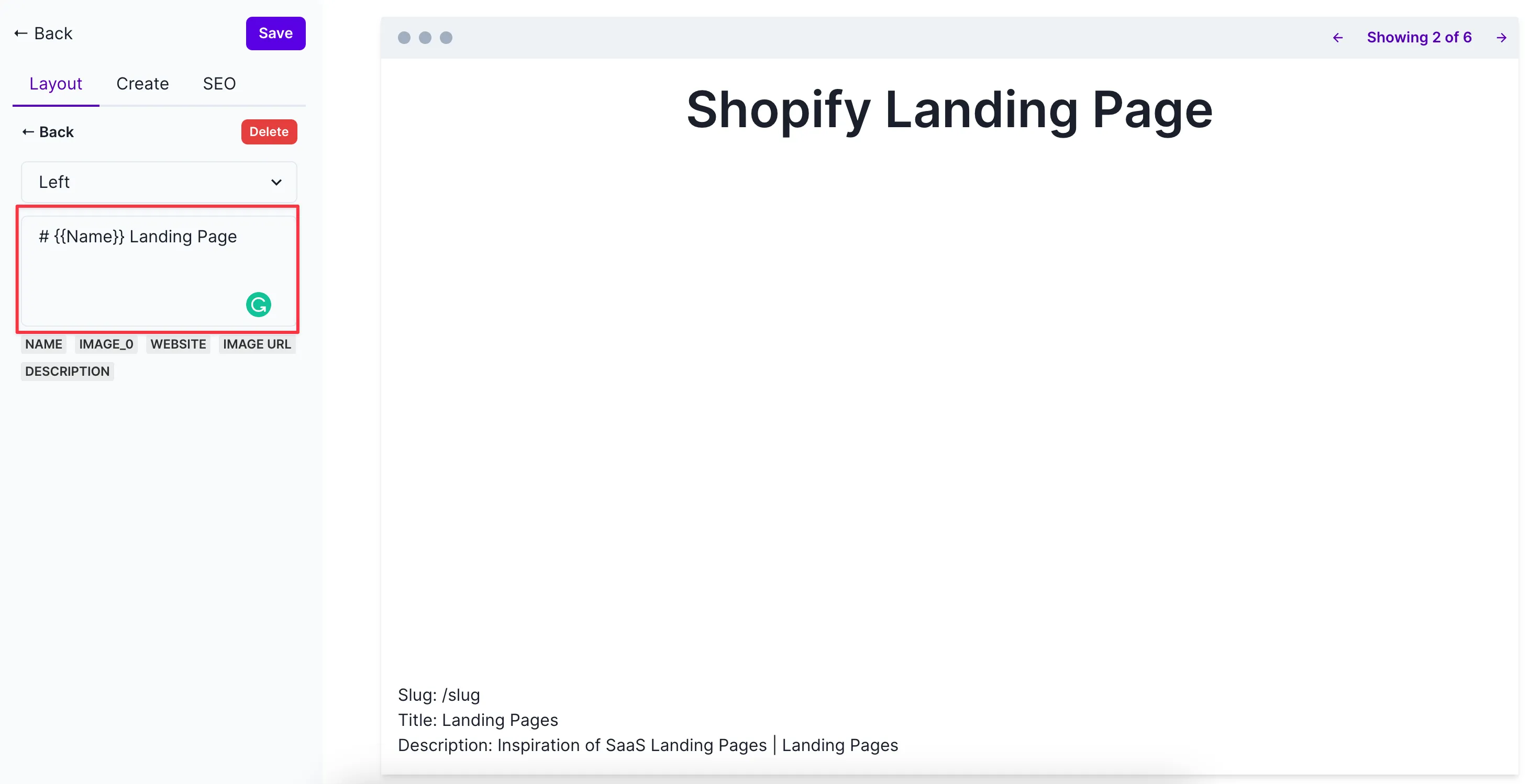
Start by creating a title up top with a Text block that has the value:
# {{Name}} Landing Page

-
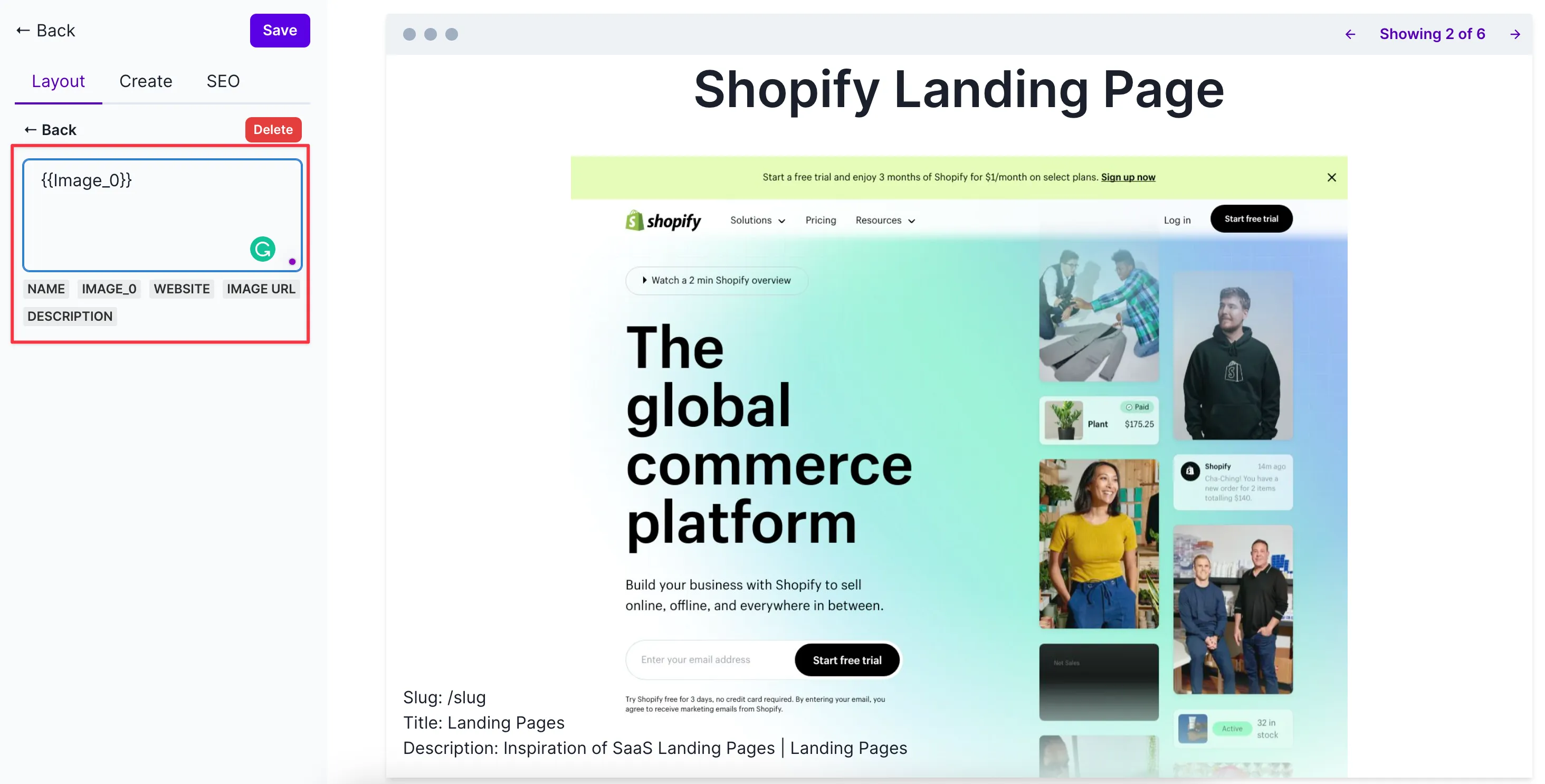
We can now add the screenshot with the Image block:
{{Image_0}}This will bring in the website screenshots we took with ScreenshotOne.

-
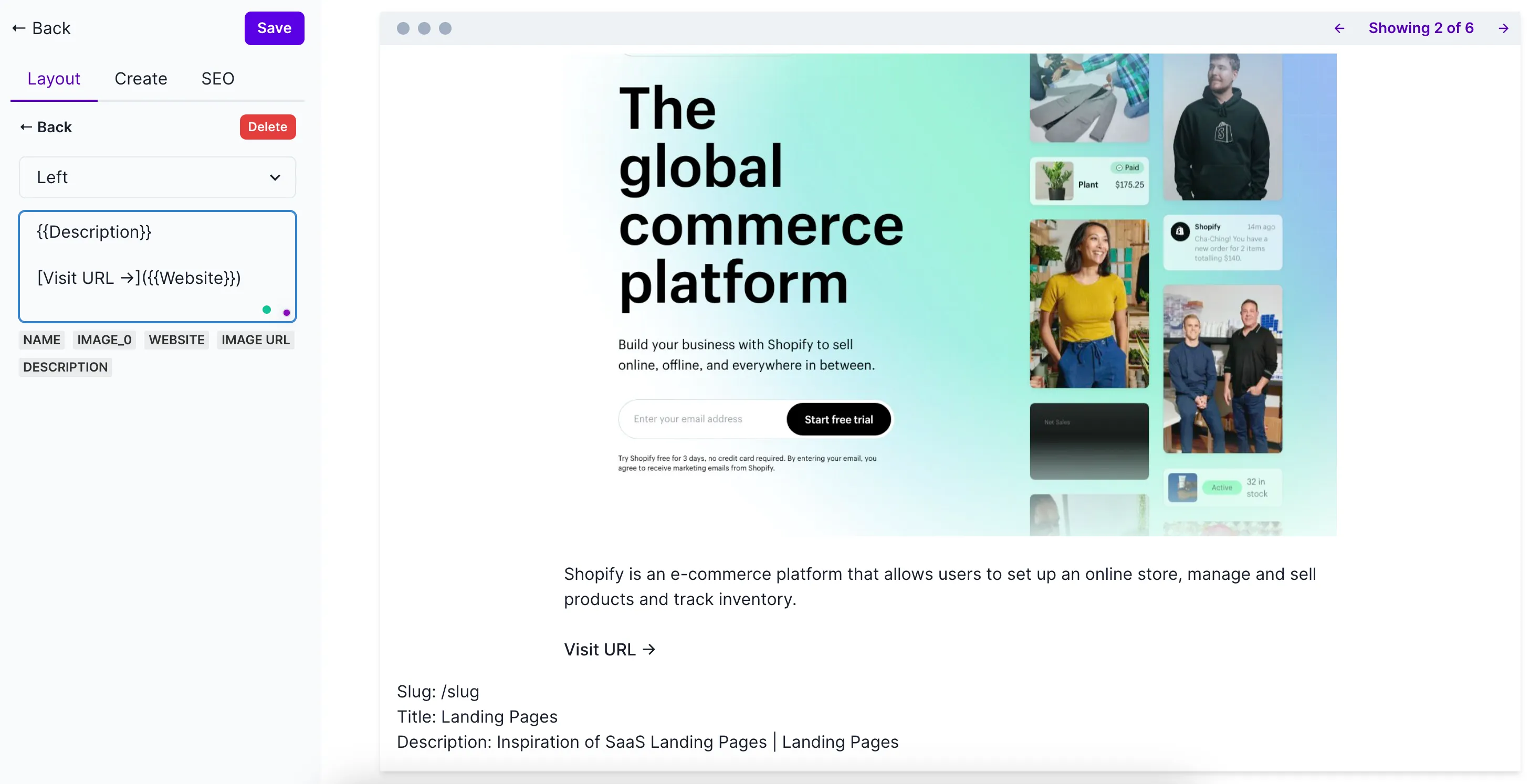
A small description of the website is a nice to have. Add the value:
{{Description}}[Visit URL ->]({{Website}})

Great! We have a pretty good looking page now.
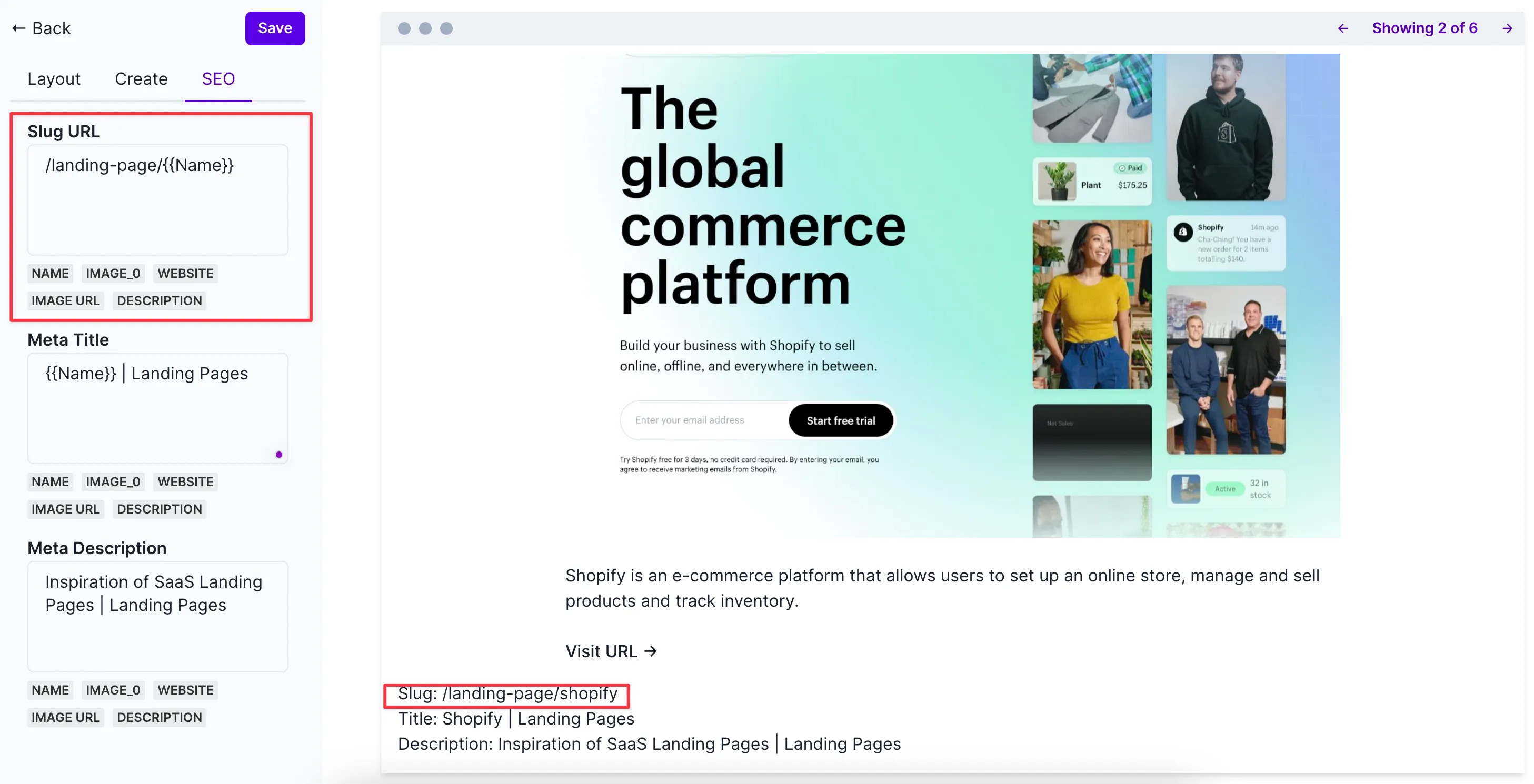
Step 6: Design the slugs
Before we put the pages live, we should configure the slugs.
- Under the SEO settings, update the Slug to be “/{{Name}}“. This will make sure that the pages have appropriate names.

-
Click “Save”.
-
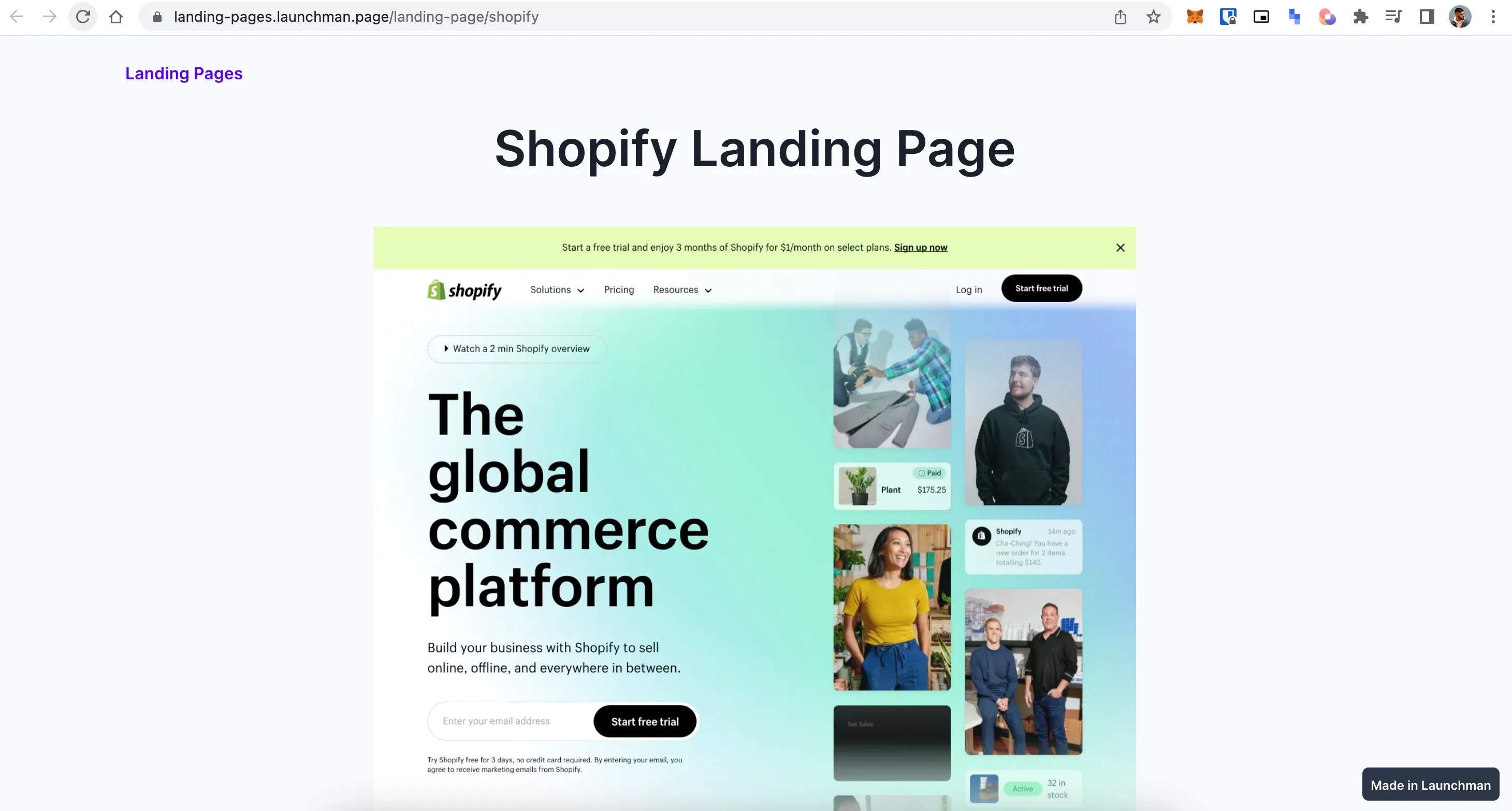
Your pages should now be published. Check them out by typing in your browser:
<sitename>.launchman.page/landing-page/shopify

Summary
Amazing! You just created a Programmatic SEO website using ScreenshotOne, Launchman, and Airtable!


