Open Graph images
A quick reminder or introduction about what is Open Graph image before we dive deeper into how Stagetimer uses ScreenshotOne.
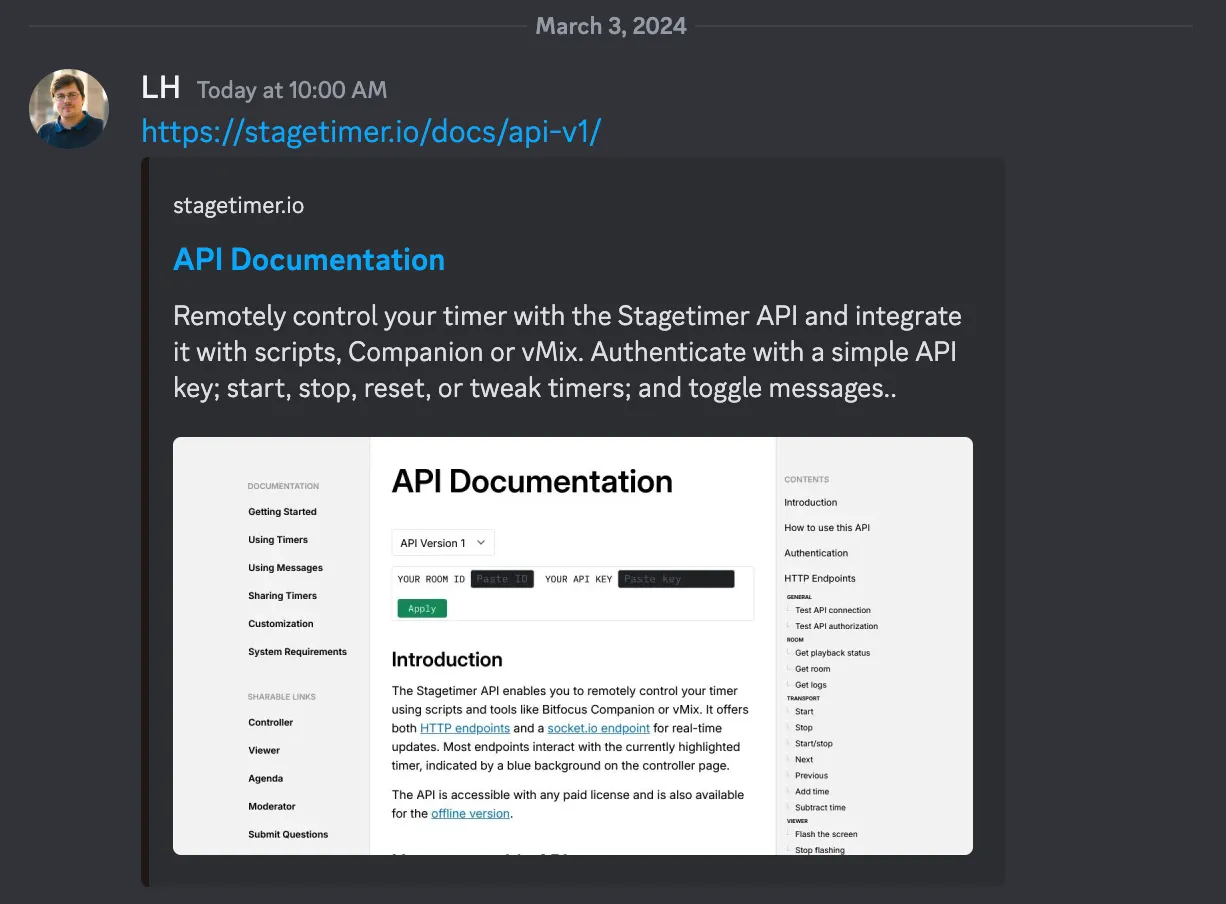
When you share a link on social media platforms like Facebook, LinkedIn, or Twitter, the Open Graph (OG) protocol allows these platforms to display a preview of the content with a title, a description, and, most notably, an image.
The image that is displayed in this preview is known as the Open Graph image.
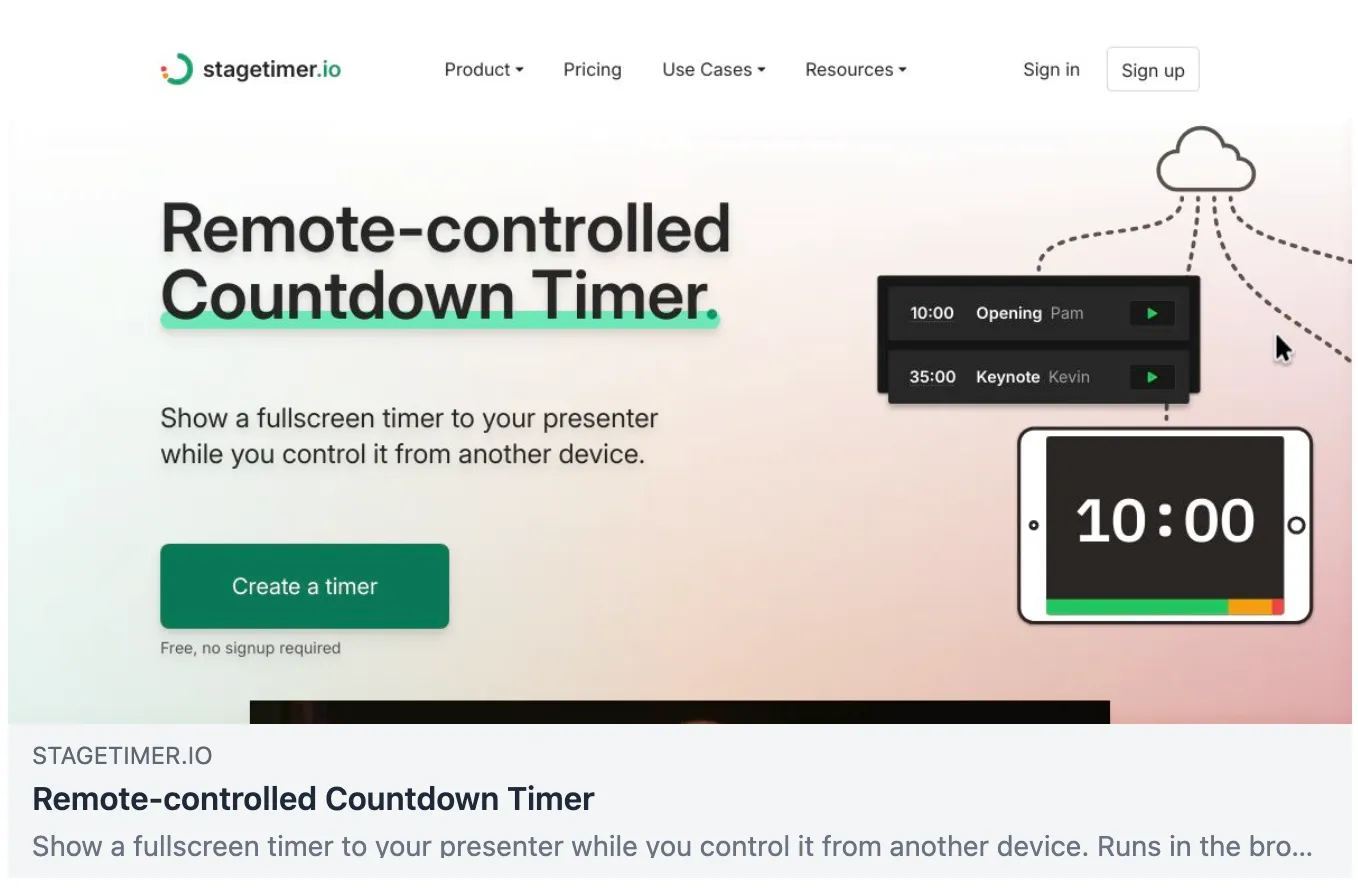
For example, on Facebook the OG image of Stagetimer looks like:

If you are still curious you can check out more Open Graph examples.
How ScreenshotOne helps Stagetimer
Here is what Lukas Hermann, a co-founder of Stagetimer, shared with us:
“At Stagetimer we use ScreenshotOne to automatically generate page previews for OpenGraph meta tags. Our customers are professionals in the live video and broadcasting space who often use Discord or Slack as communication platform. We want to make sure the generated previews for our links are useful and make for a polished look and feel.”

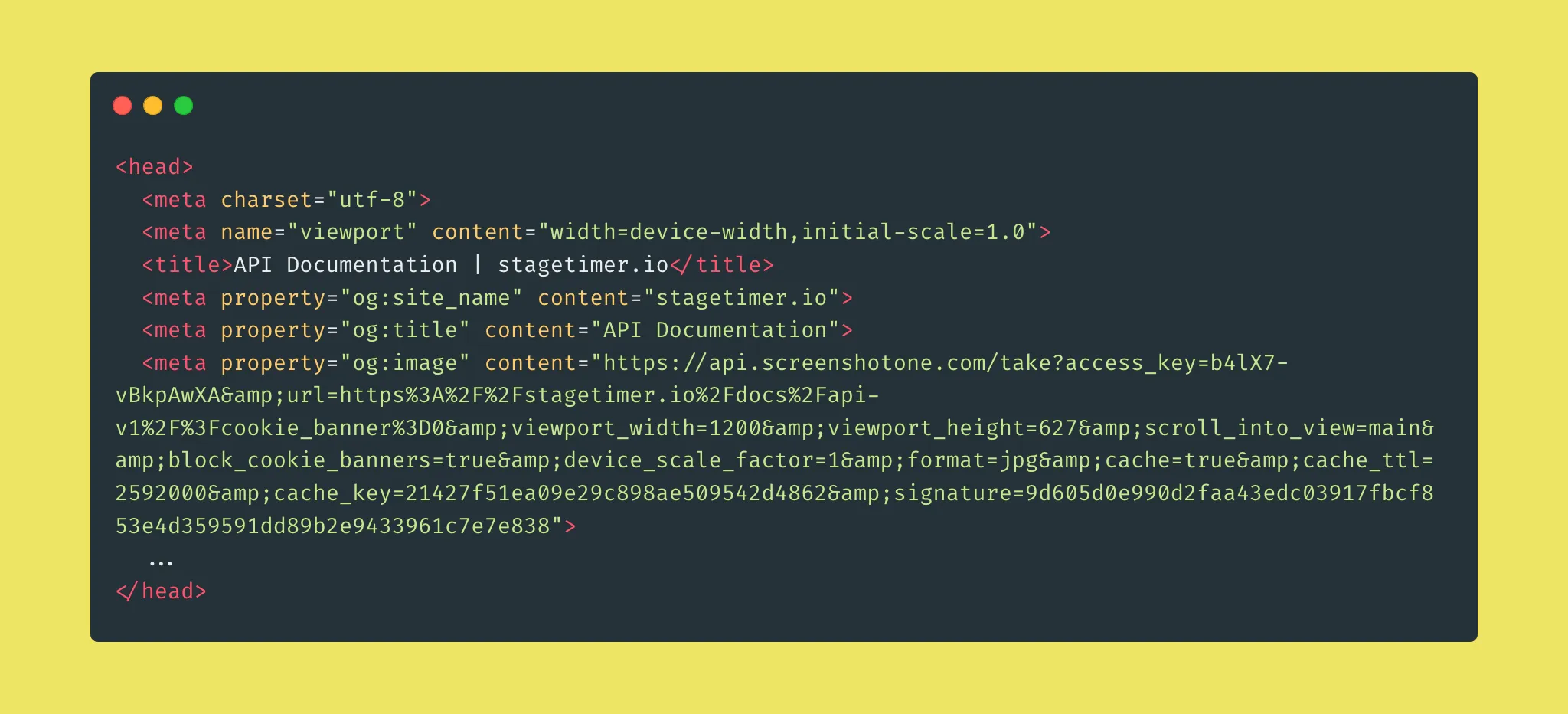
“With ScreenshotOne I can add signed links to all my static generated pages with a size of 1200×627, perfect for social. The ScreenshotOne caching policy guarantees the image stays up to date and the signature makes the link temper-save. This means I can generate preview images of every page without the need of a dedicated backend or worker.”

More Examples and Use Cases
You might be also interested in how Elias Stråvik automates generating landing page feedback.
ScreenshotOne supports a huge variety of uses including but not only:
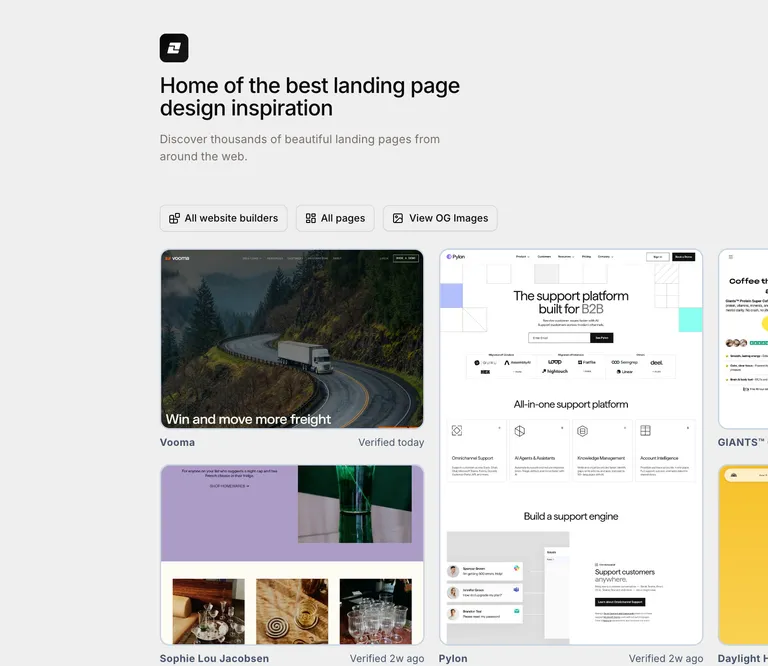
- Automating screenshots for landing page inpsiration collections.
- Generating personalized videos.
- Rendering site thumbnails for search previews
And many more.