I (Dmytro, the founder of ScreenshotOne) asked Nabil Kazi, a co-founder of BugSmash about how they use ScreenshotOne for their screenshot automation tasks. And today I want to share their story with you.
BugSmash
BugSmash is a collaborative feedback and annotation tool designed for agencies, product & marketing teams to streamline the process of reviewing and sharing feedback on digital assets.
It allows users to upload, annotate & comment directly on live websites, videos, PDFs, images, audios, and mobile apps.
All feedback, progress, and resolutions in one place—no more messy feedback loops, screenshots or scattered communication.
How did they discover ScreenshotOne?
From social media.
I have been a long-time follower of the ScreenshotOne founder, Dmytro on X.
“Capturing screenshots sounds easy until you try to do it yourself and run into N number of cases. Dmytro has done a wonderful job in all 3 aspects - The product, The documentation, The wonderful human behind this!”
Why and when choose ScreenshotOne over Puppeteer?
BugSmash has 4 different scenarios where we take screenshots:
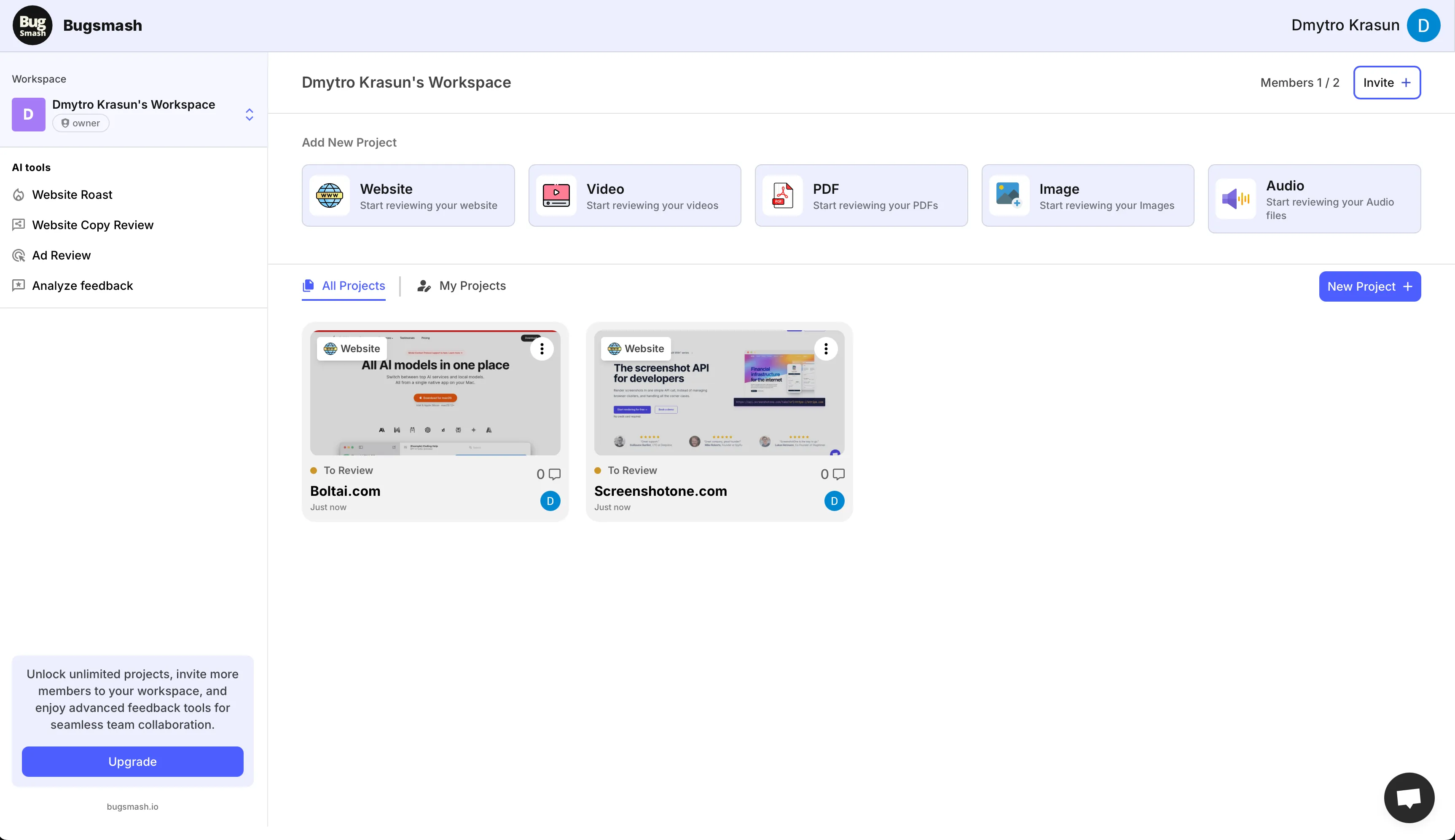
1. Project Thumbnails
When users enter the website URL to start reviewing a website and adding comments/feedback on it, we need to generate the website thumbnail behind the scenes for it to be visible on the dashboard and also to be used in the Share URL as the meta image.

Since these screenshots are the ones visible on the main dashboard, we cannot risk running into issues like unclear screenshots due to popups, slow loading, etc.
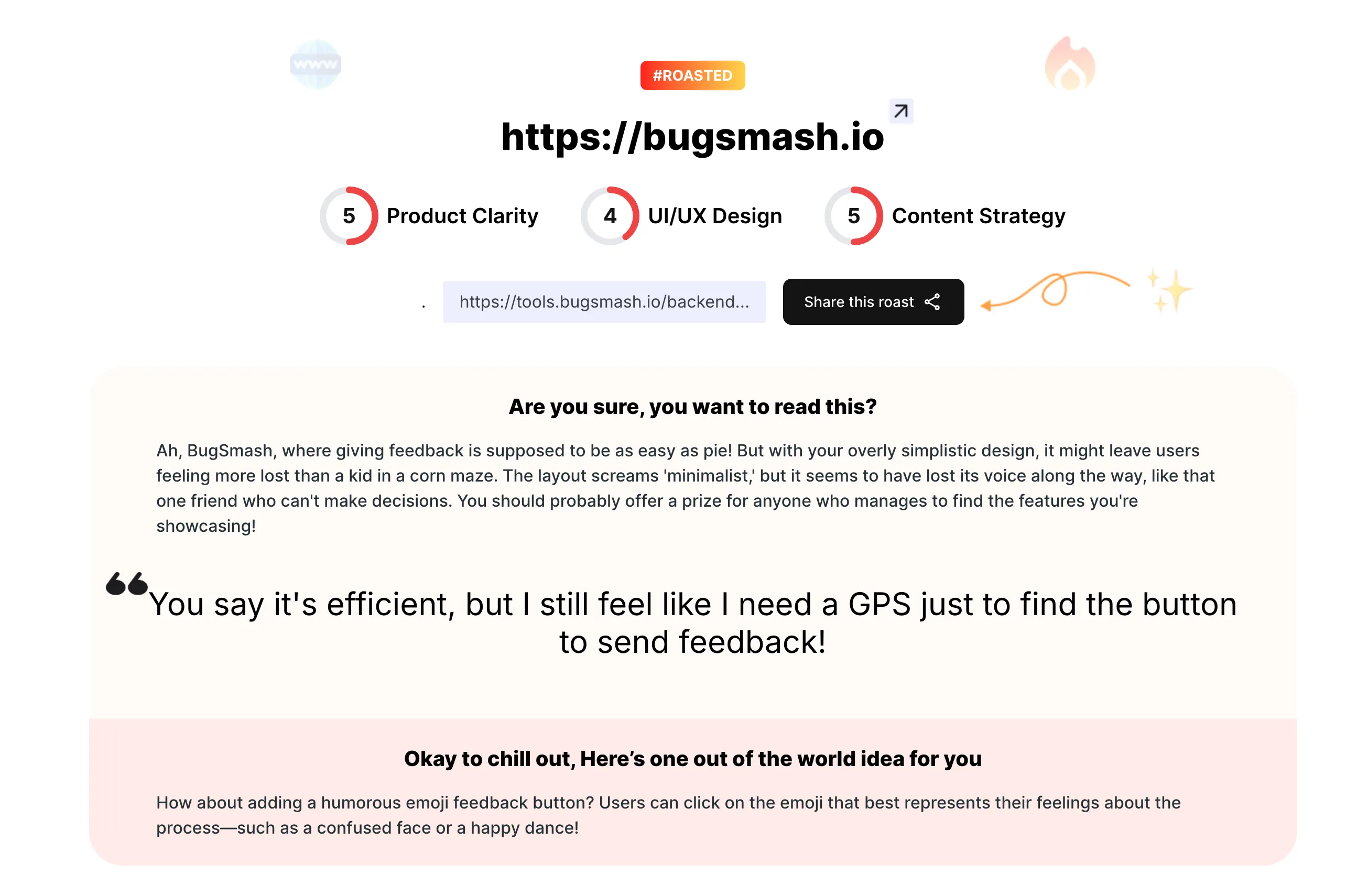
2. Website AI Roast
Capturing entire page screenshots when the user submits their website for a free AI roast. We use Puppeteer over here. It is a good open-source solution but it brings all the headache of managing the server and parallel processing of multiple screenshots on our head.

We launched this feature using Puppeteer, but are planning to migrate this to ScreenshotOne in the coming week.
3. Feedback on the website
Taking screenshot on the frontend via a DOM parsing library. We cannot use server-side processing here since the screenshot has to be exact what the user is seeing right now when they click to add feedback. The position of moving elements, the opened popup and so on.
4. Browser Extension
Taking a screenshot via the BugSmash browser extension. This is more accurate than the DOM parsing and is used when the user has a browser extension installed.
Conclusion
BugSmash experience with screenshot automation suggests that doing everything yourself is not always the best idea, especially for screenshots.
By using ScreenshotOne for the important rendering parts for thumbnails and full-page screenshots, their team can focus on features users notice instead of fixing corner cases and other rendering-related issues.