Browserless
Browserless is a headless Chrome/Chromium browser-as-a-service that allows you to automate web-based tasks like data collection, PDF generation, and QA testing. It provides an API and a dashboard to manage your browser sessions and monitor usage.
Some key features of Browserless include:
- Handling the setup and maintenance of a Chrome/Chromium browser environment, which can be challenging to do on your own servers.
- Providing options to wait for specific events, selectors, or timeouts before taking a screenshot or PDF.
- Allowing you to inject custom scripts and styles into the page being rendered.
- Offering dedicated plans for predictable high-volume usage, as well as usage-based plans for more sporadic needs.
- Providing remote debugging capabilities through its WebSocket connection.
Motivations
A few words about why Browserless was created by its authors:
Running Chrome on lambda or on your own is a fantastic idea but in practice is quite challenging in production. You’re met with pretty tough cloud limits, possibly building Chrome yourself, and then dealing with odd invocation issues should everything else go ok. A lot of issues in various repositories are due to just challenges of getting Chrome running smoothly in AWS. You can see for yourself by going to nearly any library and sorting issues by most commented.
Getting Chrome running well in docker is also a challenge as there’s quiet a few packages you need in order to get Chrome running. Once that’s done then there’s still missing fonts, getting libraries to work with it, and having limitations on service reliability. This is also ignoring CVEs, access-controls, and scaling strategies.
All of these issues prompted us to build a first-class image and workflow for interacting with Chrome in a more streamlined way. With Browserless you never have to worry about fonts, extra packages, library support, security, or anything else. It just works reliably like any other modern web service. On top of that it comes with a prescribed approach on how you interact with Chrome, which is through socket connections (similar to a database or any other external appliance). What this means is that you get the ability to drive Chrome remotely without having to do updates/releases to the thing that runs Chrome since it’s divorced from your application.
Open Source
Browserless is almost fully an open-source project and community loves it.
While it is free for for non-commercial uses, you need to get a license of subscribe to the service to use it for your commercial projects.
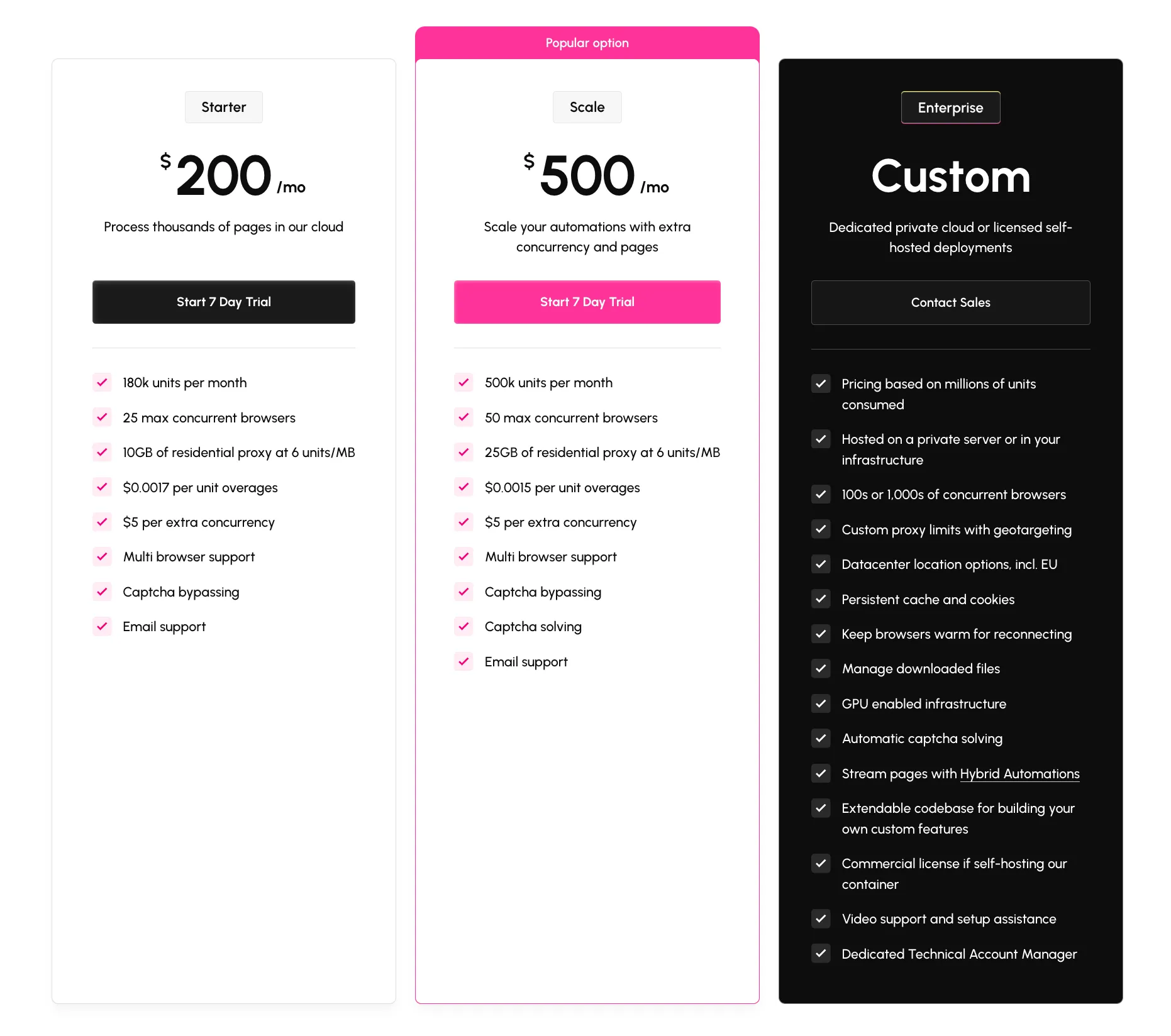
Pricing
Browserless is not cheap. The cheapest plan starts at $200 per month. Yes, the pricing is predictable, but complicated if you need to render only screenshots, for example.
Rendering screenshots with Browserless
Browserless has a simple API to render screenshots:
curl -X POST \ https://production-sfo.browserless.io/screenshot?token=MY_API_TOKEN \ -H 'Cache-Control: no-cache' \ -H 'Content-Type: application/json' \ -d '{ "url": "https://example.com/", "options": { "fullPage": true, "type": "png" }}'But if you need more capabilities, highly likely you will need to implement them yourself or upgrade to their enterprise plan.
An alternative to Browserless for rendering screenshots
In comparison, ScreenshotOne is a screenshot-as-a-service API that aims to simplify the process of taking website screenshots. Some key differences are:
- ScreenshotOne is focused solely on taking screenshots, while Browserless offers a broader set of automation capabilities.
- ScreenshotOne handles complex cases like removing cookie consent banners, while Browserless provides more customization options.
- ScreenshotOne provides no-code integrations with tools like Zapier, while Browserless requires more technical integration through its APIs.
It is really hard to compare them, since Scree
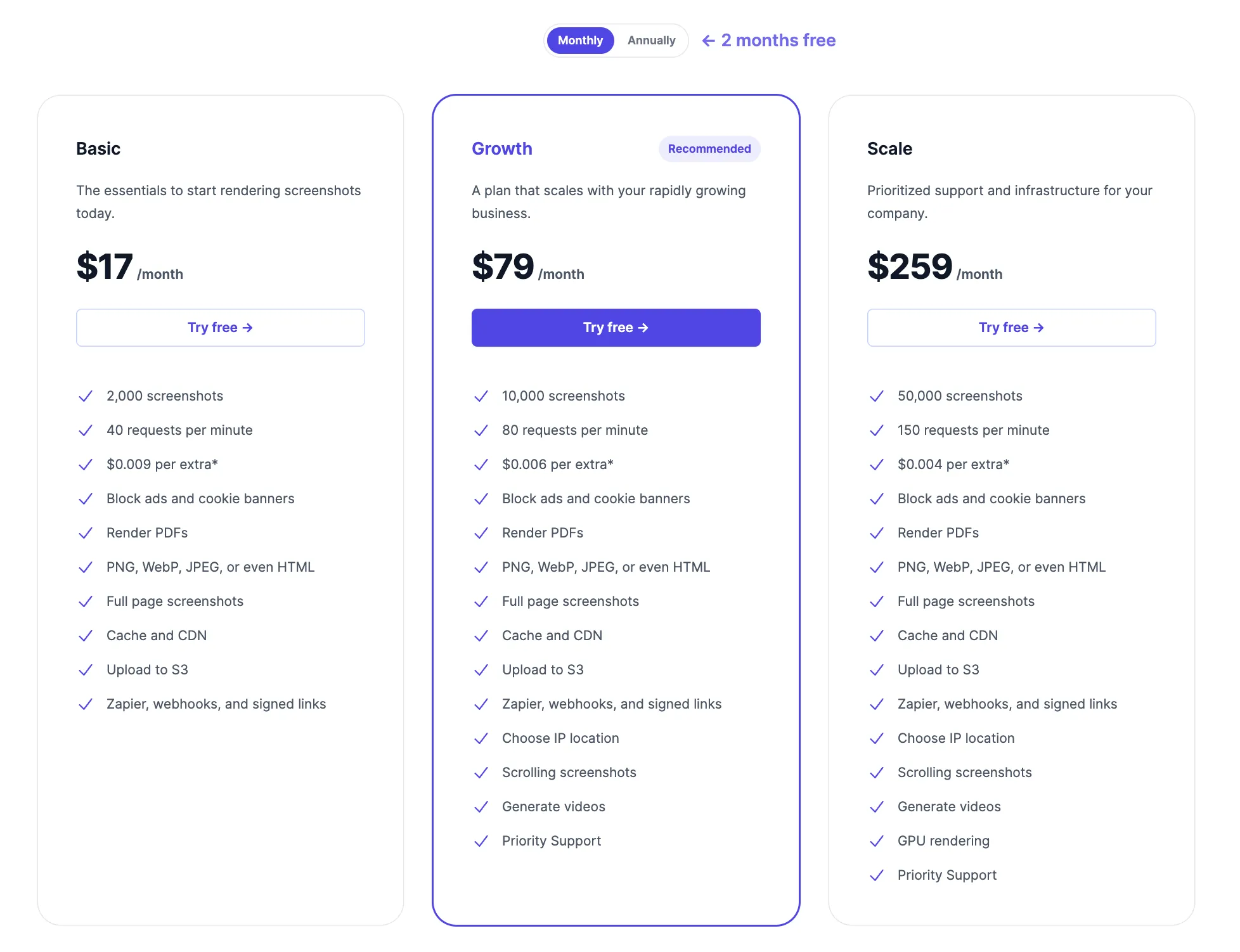
Pricing
ScreenshotOne pricing is simple. You just pay for screenshots you need, any extra and the cheapest plan starts at $17.
Rendering screenshots with ScreenshotOne
What can be easier than that?
// $ npm install screenshotone-api-sdk --save
import * as fs from "fs";import * as screenshotone from "screenshotone-api-sdk";
// create API clientconst client = new screenshotone.Client("<access key>", "<secret key>");
// set up optionsconst options = screenshotone.TakeOptions.url("https://example.com") .delay(3) .blockAds(true);
// generate URLconst url = client.generateTakeURL(options);console.log(url);// expected output: https://api.screenshotone.com/take?url=...
// or download the screenshotconst imageBlob = await client.take(options);const buffer = Buffer.from(await imageBlob.arrayBuffer());fs.writeFileSync("example.png", buffer);// the screenshot is stored in the example.png fileYou can also block banners, chats, pop-ups, render videos, request dark mode, or whatever you need to get the most crisp screenshots.
Summary
Browserless is a comprehensive browser automation service, while ScreenshotOne is a specialized screenshot API. Browserless may be better suited for complex web automation tasks, while ScreenshotOne could be a simpler option for your most advanced screenshot needs.