That’s why ScreenshotOne’s playground was upgraded to support the most often used product use cases.
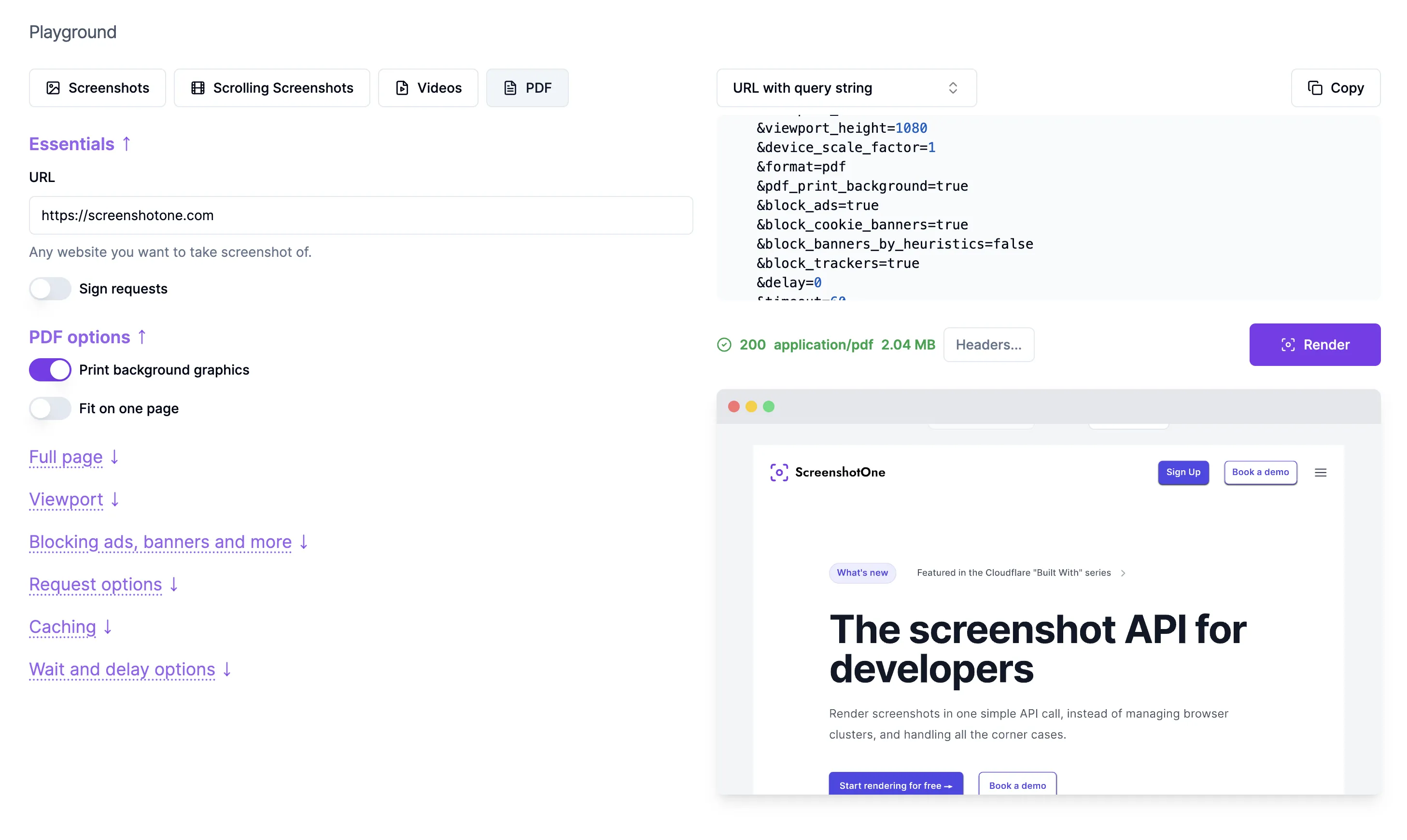
You can render static, scrolling screenshots, videos, and PDFs right from the playground from today and just copy and paste working code examples.

There are many more use cases. But let’s start with these ones and add more on the go.
Enjoy!


