The screenshot API for developers
Render screenshots in one simple API call, instead of managing browser clusters, and handling all the corner cases.




Looks great
Take clean screenshots
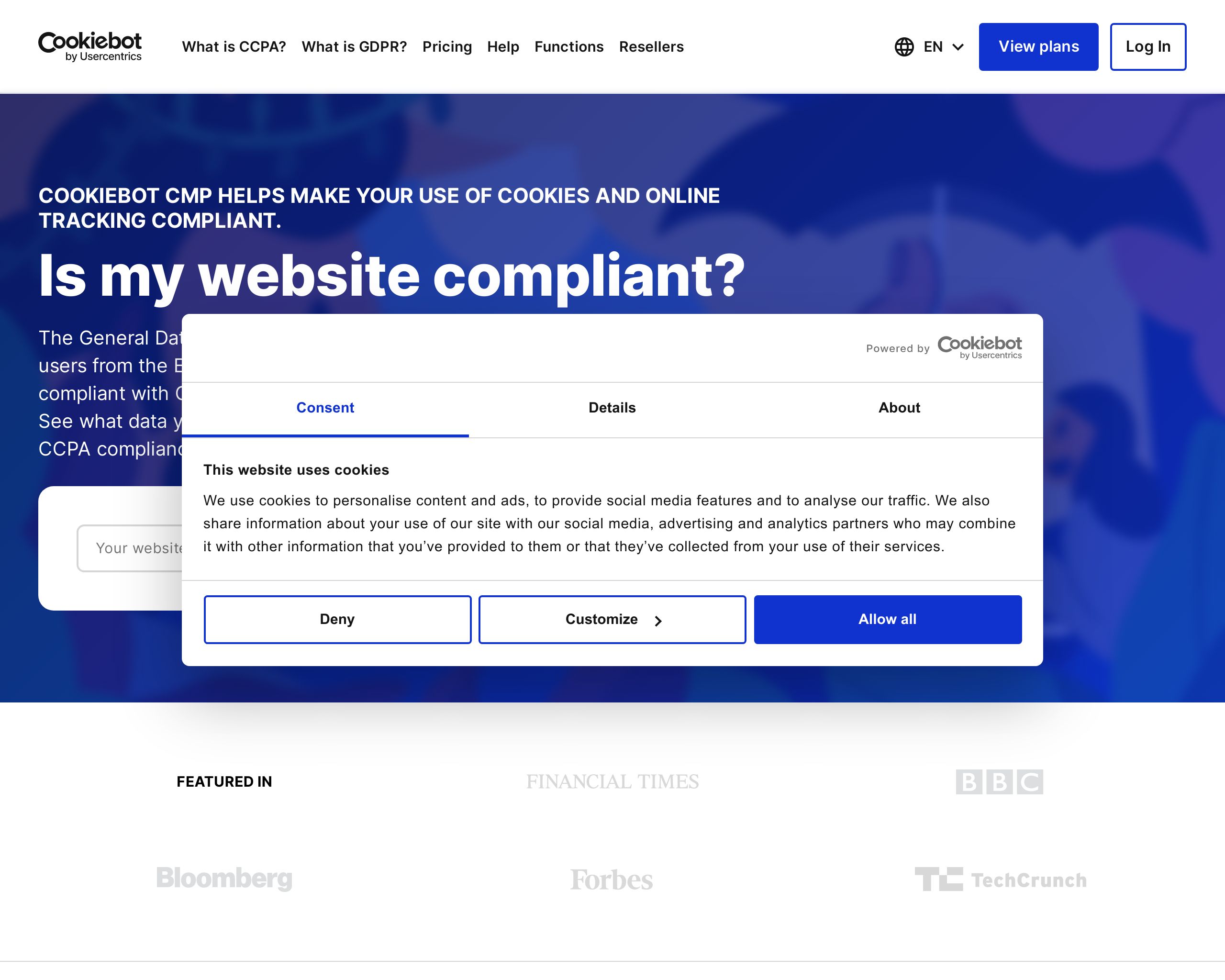
Remove annoying banners easily. ScreenshotOne can block complex GDPR and cookie consent forms. Most cases are covered.
- Remove ads
- You only specify one parameter to blocks, and we do all the hard work of blocking ads for you.
- Block cookie banners
- Always up-to-date database of 50,000+ rules and heuristics to block cookie banners on any site.
- Hide chat widgets
- Our blocking engine not only blocks ads, cookie banners, and other pop-ups but also social media and support chats.

?url=https://cookiebot.com
&
last 30 days
3.7M+
Screenshots rendered
Renders the growing screenshot number every day. The API is performant and proven to handle scale.
Customize everything
Render precisely as you need
Our screenshot API supports a large variety of options for customizing website screenshot rendering. No need to write custom code and logic anymore.
- Render in the dark mode
- Reduce animations, request dark mode theme, or whatever customization you need.
- Hide selectors and click on elements
- Most common screenshot automations are included as simple options.
- Add custom JavaScript and CSS
- Our screenshot API covers the most use cases might need. But if something is lacking? You can quickly script it.

?url=https://tailwindcss.com
&
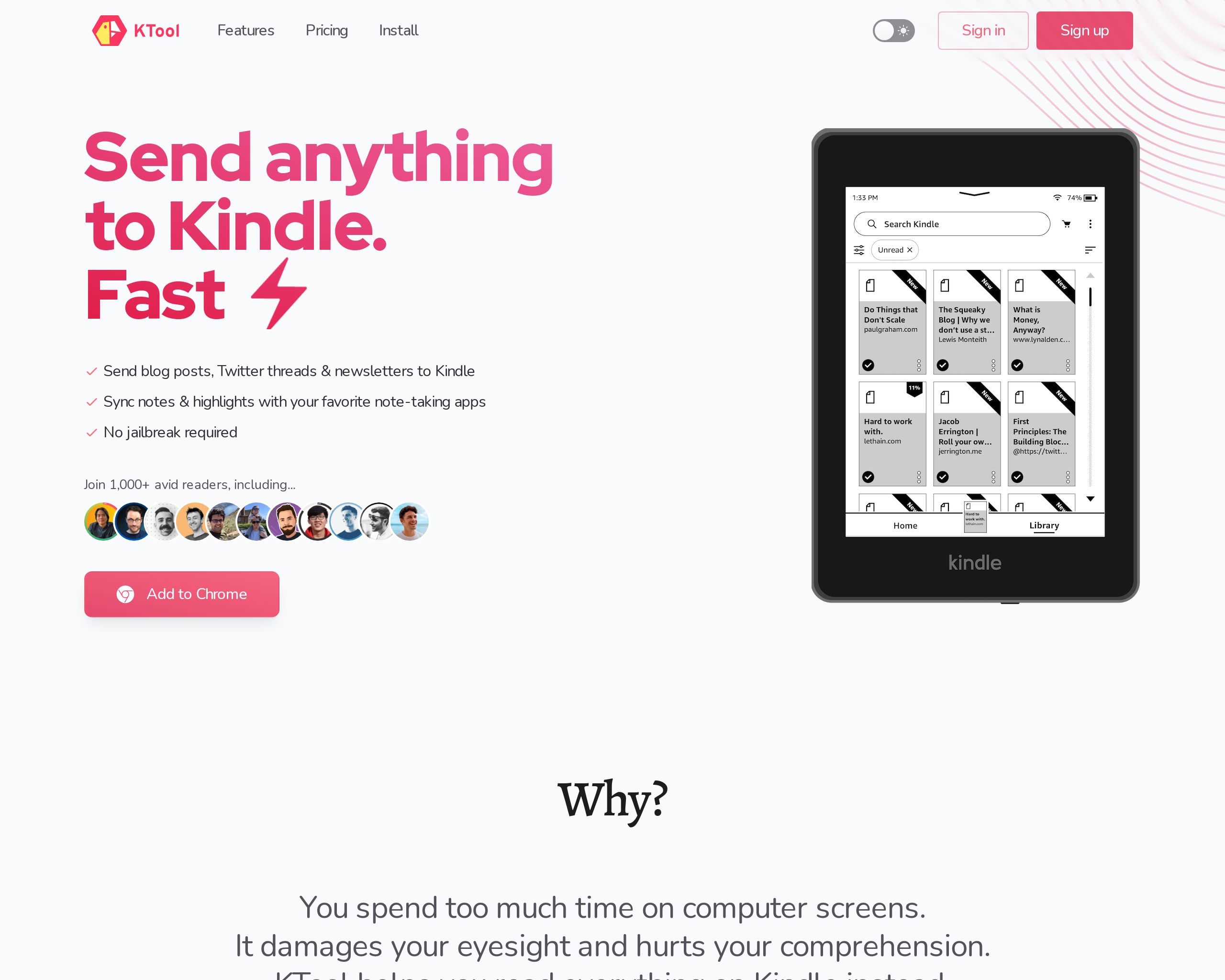
Pixel-perfect quality
Take screenshots for any screen size
Your customers will be pleasantly surprised by the quality of screenshots.
- Render for Apple's Retina Display
- Reduce animations, request dark mode theme, or whatever customization you need.
- Any custom screen size or predefined by device
- Most common screenshot automations are included as simple options.
- Take full-page screenshots with lazy loaded images
- We will scroll and trigger lazy loaded images, scripts and other resources for you to make sure that you get a perfect screenshot containing all the content.

?url=https://ktool.io
&
Integrate today
Use the language you love
Send simple HTTP requests or use native libraries for your language of choice.
// add com.screenshotone.jsdk:screenshotone-api-jsdk:[1.0.0,2.0.0)// to your `pom.xml` or `build.gradle`
import com.screenshotone.jsdk.Client;import com.screenshotone.jsdk.TakeOptions;
import java.io.File;import java.nio.file.Files;
public class App { public static void main(String[] args) throws Exception { final Client client = Client.withKeys("<access key>", "<secret key>"); TakeOptions takeOptions = TakeOptions.url("https://example.com") .fullPage(true) .deviceScaleFactor(1) .viewportHeight(1200) .viewportWidth(1200) .format("png") .omitBackground(true); final String url = client.generateTakeUrl(takeOptions);
System.out.println(url); // Output: https://api.screenshotone.com/take?url=...
// or download the screenshot final byte[] image = client.take(takeOptions);
Files.write(new File("./example.png").toPath(), image); // the screenshot is stored in the example.png file }}// go get github.com/screenshotone/gosdk
import screenshots "github.com/screenshotone/gosdk"
client, err := screenshots.NewClient("<access key>", "<secret key>")// check err
options := screenshots.NewTakeOptions("https://example.com"). Format("png"). FullPage(true). DeviceScaleFactor(2). BlockAds(true). BlockTrackers(true)
u, err := client.GenerateTakeURL(options)// check err
fmt.Println(u.String())// Output: https://api.screenshotone.com/take?url=...
// or download the screenshotimage, err := client.Take(context.TODO(), options)// check err
defer image.Close()out, err := os.Create("example.png")// check err
defer out.Close()io.Copy(out, image)// the screenshot is stored in the example.png file// $ npm install screenshotone-api-sdk --save
import * as fs from 'fs';import * as screenshotone from 'screenshotone-api-sdk';
// create API clientconst client = new screenshotone.Client("<access key>", "<secret key>");
// set up optionsconst options = screenshotone.TakeOptions .url("https://example.com") .delay(3) .blockAds(true);
// generate URLconst url = client.generateTakeURL(options);console.log(url);// expected output: https://api.screenshotone.com/take?url=...
// or download the screenshotconst imageBlob = await client.take(options);const buffer = Buffer.from(await imageBlob.arrayBuffer());fs.writeFileSync("example.png", buffer)// the screenshot is stored in the example.png file<?php
// composer require screenshotone/sdk:^1.0
use ScreenshotOneSdkClient;use ScreenshotOneSdkTakeOptions;
$client = new Client("<access key>", "<secret key>");
$options = TakeOptions::url("https://example.com") ->fullPage(true) ->delay(2) ->geolocationLatitude(48.857648) ->geolocationLongitude(2.294677) ->geolocationAccuracy(50);
$url = $client->generateTakeUrl($options);echo $url.PHP_EOL;// expected output: https://api.screenshotone.com/take?url=https%3A%2F%2Fexample.com...
$image = $client->take($options);file_put_contents('example.png', $image);// the screenshot is stored in the example.png file# pip install screenshotone
import shutilfrom screenshotone import Client, TakeOptions
# create API clientclient = Client('<access key>', '<secret key>')
# set up optionsoptions = (TakeOptions.url('https://screenshotone.com') .format("png") .viewport_width(1024) .viewport_height(768) .block_cookie_banners(True) .block_chats(True))
# generate the screenshot URL and share it with a userurl = client.generate_take_url(options)# expected output: https://api.screenshotone.com/take?url=https%3A%2F%2Fscreenshotone.com&viewport_width=1024&viewport_height=768&block_cookie_banners=True&block_chats=True&access_key=&signature=6afc9417a523788580fa01a9f668ea82c78a9d2b41441d2a696010bf2743170f
# or render a screenshot and download the image as streamimage = client.take(options)
# store the screenshot the example.png filewith open('example.png', 'wb') as result_file: shutil.copyfileobj(image, result_file)# Add this gem to your Gemfile:# gem 'screenshotone'
# If you don't need to add a signatureclient = ScreenshotOne::Client.new('<access key>')
# Or ff you do need to add a signatureclient = ScreenshotOne::Client.new('<access key>', '<secret key>')
# You can set any available option, in a camel_case format, for example:options = ScreenshotOne::TakeOptions.new(url: 'https://example.com'). full_page(true). delay(2). geolocation_latitude(48.857648). geolocation_longitude(2.294677). geolocation_accuracy(50)
# Verify all the parameters are valid (we will validate the parameters that should be# numeric, booleans or that accept only certain values)options.valid?=> true
# To simply get the final url:client.generate_take_url(options)=> "https://api.screenshotone.com/take?url=https%3A%2F%2Fexample.com..."
# To actually get the image (the response body of a request to the previous url)client.take(options)=> "\xFF\xD8\xFF\xE0\x00\x10JFIF\x00\x01\x01\x00\x00\x01\x00\x01\x00\x00\xFF\..."// Add the library via nuget using the package manager console: PM> Install-Package ScreenshotOne.dotnetsdk// Or from the .NET CLI as: dotnet add package ScreenshotOne.dotnetsdk
// And generate a screenshot URL without executing request:var client = new Client("<access key>", "<secret key>");var options = TakeOptions.Url("https://www.amazon.com") .FullPage(true) .Format(Format.PNG) .BlockCookieBanners(true);
var url = client.GenerateTakeUrl(options);// url = https://api.screenshotone.com/take?url=https%3A%2F%2Fwww.amazon.com&full_page=true&format=png&block_cookie_banners=true&access_key=_OzqMIjpCw-ARQ&signature=8a08e62d13a5c3490fda0734b6707791d3decc9ab9ba41e8cc045288a39db502
// Or take a screenshot and save the image in the file:var client = new Client("<access key>", "<secret key>");var options = TakeOptions.Url("https://www.google.com") .FullPage(true) .Format(Format.PNG) .BlockCookieBanners(true);
var bytes = await client.Take(options);
File.WriteAllBytes(@"c:\temp\example.png", bytes);
ScreenshotOne is the best product on the market - and that's before you take into account how responsive and easy Dmytro is to work with.
Any time we've found a rare edge case, it's been resolved in hours.
Great company, great founder - can't say enough!
Automate website screenshots
Exhaustive documentation, ready SDKs, no-code tools, and other automation to help you render website screenshots and outsource all the boring work related to that to us.